Hi Sribuddies, menurut kalian apa sih yang membuat sebuah desain tidak sekedar terlihat menarik tetapi juga terkoordinasi dan profesional? Jawabannya sudah pasti warna. Perencanaan warna berarti menciptakan kerangka kerja yang seimbang loh Sribuddies. Jadi, bagi Anda yang selama ini berpikir hanya tata letak dan bentuk yang membuat desain terlihat lebih profesional, Anda harus baca dulu nih artikel Sribu kali ini. Sribu akan memberikan tips – tips desain agar terlihat profesional dengan permainan warna.
Warna adalah elemen desain yang paling penting. Warna sering sekali dikaitkan dengan kepribadian maupun selera seorang desainer. Warna sangat penting hubungannya dalam konten. Mengapa demikian? Jika seorang pembaca mengunjungi situs Anda dan ‘menyulingkan’ matanya, artinya warna dalam situs Anda terlalu mencolok atau bahkan memusingkan pembaca sehingga hal tersebut menyebabkan kebosanan atau bahkan pembaca sudah malas membacanya sebelum membacanya. Apakah Anda tahu bahwa terkadang cara yang paling baik memilih warna untuk suatu situs adalah memilihnya secara acak. Karena saat pertama kali pengunjung datang, yang dilihat bukanlah isi kontennya, tetapi bagaimana penampilan situsnya. Dalam artikel ini terdapat beberapa teknik untuk mencapai warna yang proposional dan indah untuk web Anda.
1. Cobalah Memulainya Dengan Grayscale
Cara terbaik untuk bermain dengan warna adalah mulailah dari nol. Cobalah desain situs Anda dari cara yang paling mudah yaitu hitam putih. Saat desain Anda sudah jadi dan Anda berpikir desain tersebut terlalu sederhana, barulah Anda coba tambahkan beberapa warna. Sedangkan jika Anda ingin me-redesain situs Anda, cobalah untuk menghilangkan beberapa warna dan ingat tujuan pertama Anda saat membuat situs.
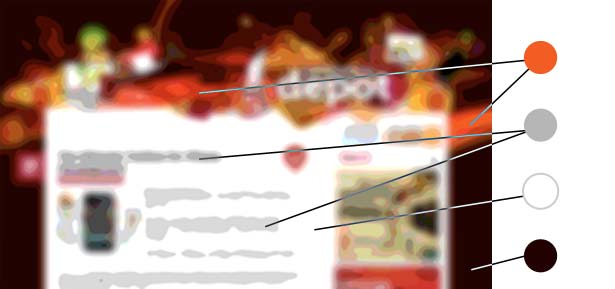
Setelah Anda selesai mendesain situs Anda, yuk coba tips desain yang satu ini. Cobalah untuk menganalisis skema warna Anda dengan menggunakan Photoshop “Squint” Test:
1. Pertama mulailah dengan men-screenshot setidaknya 3 halaman dari situs Anda
2. Duplikatkan background layer di setiap screenshot Anda (Layer → Duplicate Layer, or Command + J on a Mac, or Control + J on Windows)
3. Gunakan Gaussian blur sekitar 10pixel pada layer baru
4. Lalu klik Image → Adjustments → Posterize, gunakan sekitar 8 sampai 12 level, atau cobalah klik Filter → Pixellate → Mosaic, gunakan sekitar 15 sampai 30pixel
Sudah? Anda pasti bingung untuk apa tes ini dilakukan. Tes ini dilakukan untuk menunjukkan warna apa yg mendominasi situs Anda. Mudah bukan?.
2. Selaraskan Warna Anda
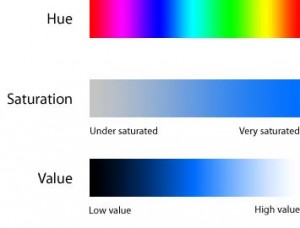
Sebagai seorang desainer, Anda harus ingat bahwa warna memiliki 3 sifat yaitu hue, saturation, dan value (kadang disebut dengan lightness). Saturation menunjukkan betapa kaya warna Anda, sebagai contoh adalah neon adalah warna yg memiliki saturation tinggi, sedangkan pastel adalah warna yang memiliki saturation rendah. Value menunjukkan seberapa terang warna Anda dari skala hitam dan putih. Sedangkan yang terakhir adalah hue. Hue menunjukkan bagian warna pelangi mana warna tersebut. Contohnya seperti merah atau hijau. Sebuah desain bisa memiliki 100 nuansa warna, dari pastel ke neon. Tapi tentunya, warna pada desain harus direncanakan dengan baik. Karena jika Anda salah memadukannya, skema warna Anda akan berantakan.
3. Galilah Skema yang Baik
Untuk mencapai skema warna yang baik tidak semudah membalikan telapak tangan Anda. Anda harus bisa menggali skema dengan baik. Anda harus berpikir dimana skema warna yang baik berasal? Bagaimana Anda bisa memutuskan warna yang cocok dari beribu-ribu kombinasi warna yang ada?. Anda harus memikirkan baik-baik tentang skema warna Anda. Tentunya skema warna Anda harus selaras dengan isi konten situs Anda. Jangan sampai situs Anda mengenai berita politik, tetapi Anda menggunakan kombinasi warna pink dan biru muda pada situs Anda. Itu bencana yang sangat besar.
4. Gunakan Tekstur
Tekstur monokromatik (tekstur dengan hanya menggunakan satu warna) dan pola memberikan dimensi halus untuk sebagian besar situs tanpa terjadinya bentrok antara warna dan konten. Tapi bagaimana caranya membuat tekstur yang baik dan menarik untuk dilihat?. Inilah tips desain untuk membuat latar belakang dengan tekstur yang sederhana:
– Fotolah lantai atau dinding yang memiliki kesan tersendiri.
– Buka foto tersebut di Photoshop.
– Duplikatkan background layer dan namakan dengan tekstur1.
– Isi layer Anda dengan warna dari skema warna Anda.
– Atur modus tekstur1 ke soft light dengan opacity sebanyak 30%.
– Cobalah aplikasikan ke situs Anda dan lihat apa yang terjadi. Jika itu belum terlihat bagus, cobalah bermain dengan opacitynya.
5. Yuk, Buat Skema Yang Baik
Sebuah skema dibilang baik tentunya pasti memiliki karakteristik tersendiri. Anggap saja sebagai sebuah kerangka atau pedoman untuk menjaga desain yang konsisten, skema ini harus:
– List kedua sampai kelima harus bekerja sama dengan baik
– Harus bisa menjelaskan seberapa jauh desain dapat bervariasi
– Perhitungkan semua nuansa warna
– Dapat bekerja dengan baik melawan hitam dan putih
Mari kita coba implementasikan tips desain ini:
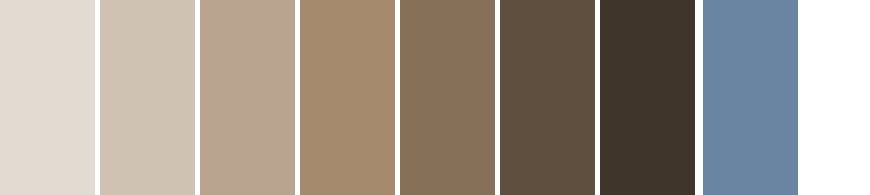
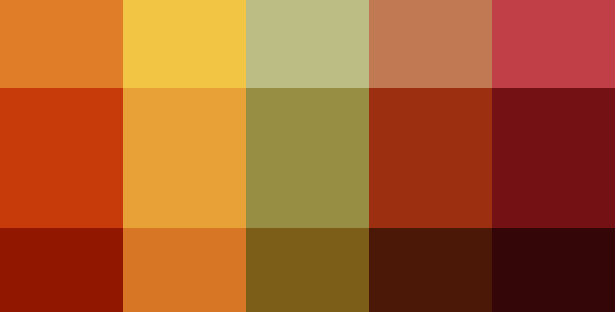
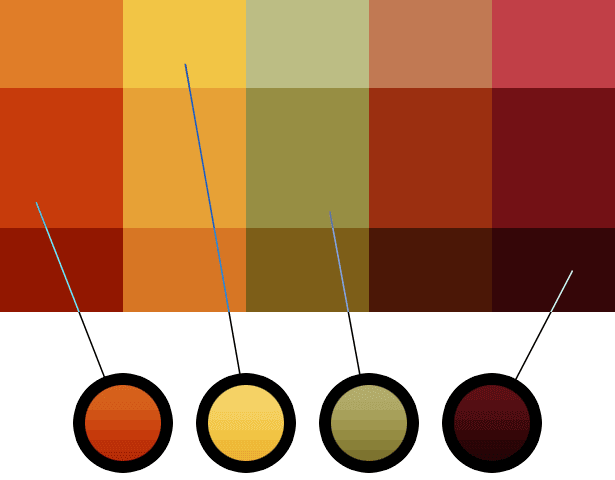
Ini adalah salah satu skema yang dirancang dengan tema musim gugur. Pemilihan warna hangat ini terasa benar dan berhubungan dengan temanya.
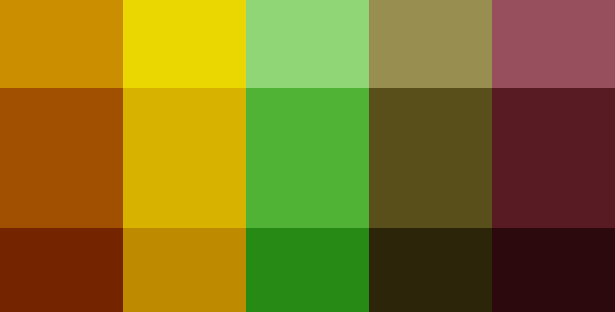
Dalam Photoshop, disediakan dua lapisan warna hitam dan putih. Modus campuran setiap lapisan ditetapkan untuk “Soft Light.” Hitam paling gelap untuk warna paling kanan, sehingga opacity layer hitam telah disesuaikan.
Untuk menyatukan warna, lapisan baru diciptakan dan diisi dengan warna merah murni. Modus campuran ini ditetapkan untuk “Color” dan opacity nya dipotong menjadi sekitar 40%. (Catatan: urutan lapisan sangat penting. Warna akan berubah jika “warna” lapisan ditetapkan di bawah lapisan hitam-dan-putih).
Nah, hal ini memberikan desainer 15 warna untuk dipilih. Anda dapat mengambil empat yang memiliki berbagai nada dan warna. Di sini, warna yang diatur terhadap putih.
Tadaaa….. terpilihlah empat warna yang Anda pilih. Tapi ingat! Variasi sangat penting, sehingga tidak ada salahnya Anda untuk bereksperimen dan tidak terpaku pada tips desain ini.
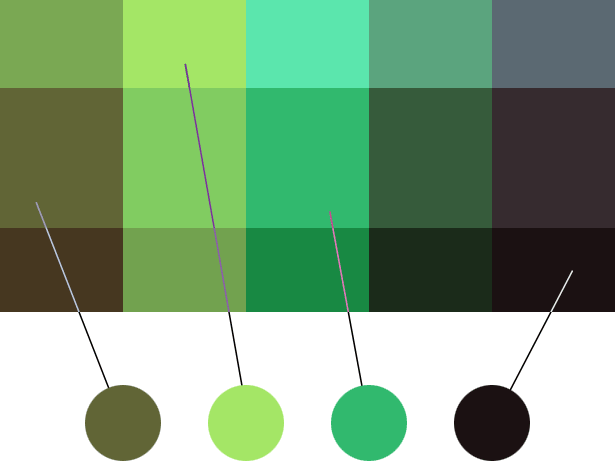
Bagaimana jika kita mengubah mereka sekaligus? Coba gunakan Image → Adjustments → Hue/Saturation pada “tint” layer menciptakan nuansa jelas un-musim gugur, tapi warna masih dikoordinasikan. Mungkin palet yang dapat digunakan untuk Paskah.
Hasil akhirnya adalah skema warna: referensi yang menyediakan berbeda (tapi tidak terlalu berbeda) warna dan berbagai nuansa yang bekerja sama dengan baik.
6. Gunakan Framework
Dalam pembuatan skema Anda harus dapat berpikir kedepan. Apakah grafis 1 bulan mendatang dapat didukung skema warna Anda? Solusi termudah adalah untuk menemukan gambar yang sesuai dengan skema Anda . Ingat bahwa skema warna memungkinkan untuk ruang gerak: selama warna utama gambar itu cocok, gambar dapat sesuai. Tetapi, sedangkan tidak cocok, Anda bisa coba gunakan tips desain ini:
- Buka gambar tersebut di Photoshop
- Kemudian buat layer baru. Dan set menjadi “Color” mode
- Isi layer dengan warna dalam skema Anda
- Set opacity warna layer menjadi 50%
Gimana? Mendekati bukan? Jika belum mendekati juga, cobalah bermain dengan opacity Anda.
7. Mencari Profesional
Mencari satu set warna yang terlihat profesional adalah hal yang membuang waktu Anda loh Sribuddies. Karena sebenarnya tidak ada tuh yang namanya satu set warna yang profesional. Jadi, Anda harus sabar mengkombinasikan satu per satu warna yang menurut Anda cocok untuk situs Anda.
TIPS DESAIN:
– Bila Anda berpikir Anda memiliki skema warna yang baik, cobalah gunakan untuk setidaknya satu minggu. Kemudian cobalah untuk belajar mengevaluasi warna. Berikan waktu untuk sepenuhnya menyerap kepribadian skema sendiri.
– Bila Anda berpikir Anda memiliki skema warna yang baik, jangan biarkan skema tersebut menjadi basi. Selera pengunjung akan berubah dari waktu ke waktu. Buatlah catatan untuk meninjau warna setelah empat bulan. Kemudian tanyakan, apakah mereka masih sesuai? Jika tidak, apa yang telah berubah? Faktor-faktor apa akan mempengaruhi penyesuaian Anda?
– Gunakan warna yang cemerlang. Sebuah percikan sesuatu warna akan menarik pengunjung di sana, tetapi jika mereka melihat di mana-mana, mereka akan berjalan tanpa tujuan.
– Beberapa orang berpikir skema warna memiliki rentang yang sempit. Biarkan beberapa kelonggaran untuk memberikan desain Anda menambahkan kedalaman.
– Hindari primary murni seperti merah, hijau, biru dan kuning. Beri mereka semburat untuk karakter nyata: misalnya kombinasikan merah dengan sedikit ungu, biru dengan sentuhan hijau, kuning dengan warna oranye.
-Pastikan warna Anda tetap bekerja ketika Ia telah memudar. Jika Anda memilih merah, Anda harus menyadari bahwa lampu merah bisa feminin dan gelap merah dapat terlihat seperti karat atau darah. Kuning berjalan dari sinar matahari memudar sampai coklat gelap. Biru tua adalah misterius, dan biru muda tenang.
– Untuk Anda pengguna Mac, cobalah atur layar Anda. Pergi ke “System Preferences” dan klik “Universal Access.” Set tampilan Anda ke “Use Grayscale.” Ini juga sangat berguna ketika Anda berada dalam mood untuk film noir.
– Tidak peduli seberapa aktif Anda ingin website Anda untuk merasakan sesuatu, cobalah gunakan latar belakang netral. Hitam, putih dan abu-abu baik kerja dengan hampir setiap warna.
– Jika Anda ingin teks kecil (katakanlah, 14 poin atau kurang) untuk mencocokkan bidang besar warna, buatlah teks beberapa warna lebih gelap dari biasanya. Ini akan mengimbangi counter cahaya dalam karakter.
– Gunakan nuansa warna lebih sedikit.
– Apa yang “terlihat baik” itu bersifat intuitif. Namun intuisi adalah pertempuran antara ego Anda, pembaca Anda dan otoritas orang pendanaan proyek tersebut.
Gunakan latar belakang yang teredam untuk membuat konten menonjol:
Bagaimana Sribuddies? Banyak tips desain dalam satu artikel loh. Artikel ini dapat menambah wawasan Anda mengenai warna maupun mengenai desain umum. Walaupun Anda sudah menguasai ilmu mengenai warna, kunci dari kesuksesan terlihat dari niat Anda. Dan terus kembangkan kreativitas Anda ya Sribuddies. Karena kreatif muncul karena dilatih. Jadi Anda harus terus sering berlatih ya. Yuk coba tunjukkan kreativitasmu dengan mengikuti kontes Sribu. Jangan lupa untuk membaca ilmu-ilmu mengenai desain lainnya di blog Sribu, Facebook Fan Page Sribu.com atau Twitter account Sribu di @sribudotcom.
Salam,
Ryan Gondokusumo
Founder Sribu.com
* Credits to:
webdesignerdepot.com
^ how-to-get-a-profesional-look-with-color