Desain blog dapat semudah menginstal tema dan menambahkan beberapa widget. Tetapi jika kamu ingin menggunakan blog dengan serius dan ingin menonjolkannya secara visual, langkah pertama adalah memahami prinsip-prinsip desain. Setelah kamu memahami apa yang membuat desain blog menjadi lebih baik, maka kamu dapat mulai bekerja sendiri dan menjadi seorang desainer blog berbakat.

Jika kamu melihat gaya blog design paling populer yang telah banyak beredar di Internet, mungkin kamu juga ingin membuat blog kamu terlihat seperti itu. Namun, bagaimana caranya? Berikut adalah 13 tips ahli desain blog yang Sribu kumpulkan untuk kamu khususnya para pemula.
1. Membuat Keputusan Desain “Goal-Driven”
Bagaimana melakukannya? Apakah Goal-Driven itu? Yaitu melakukan sesuatu yang termotivasi oleh tujuan.
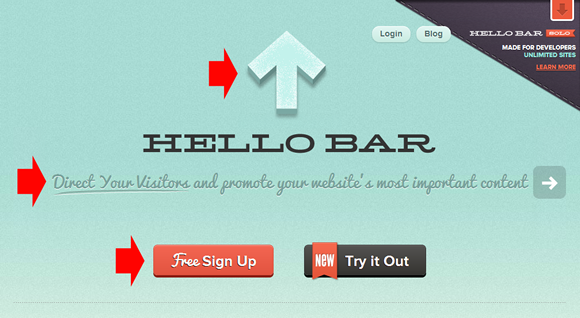
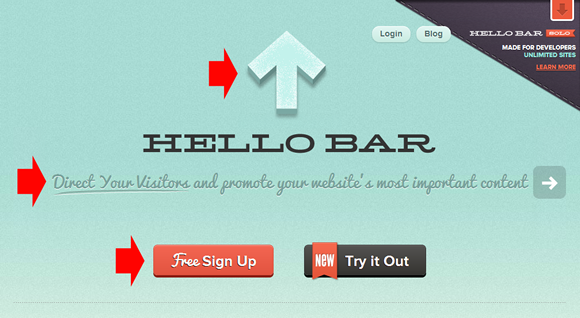
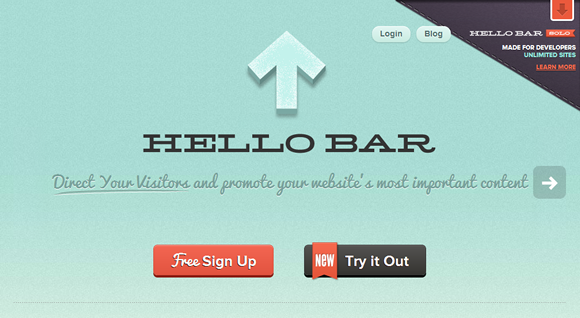
Kamu harus memiliki hirarki visual yang mengarah pada panggilan untuk bertindak (calls to action). Dalam istilah sederhana, fitur utama atau serangkaian berita harus diakhiri dengan calls to action. Kemudian pasang headline/panggilan untuk bertindak pada tempat-tempat yang sering banyak dilihat pengunjung. Hal ini mempermudah pengunjung untuk melakukan tanya jawab.


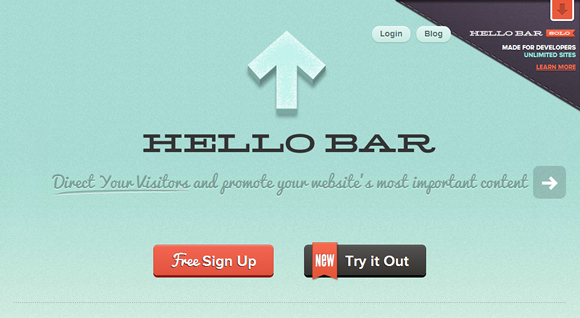
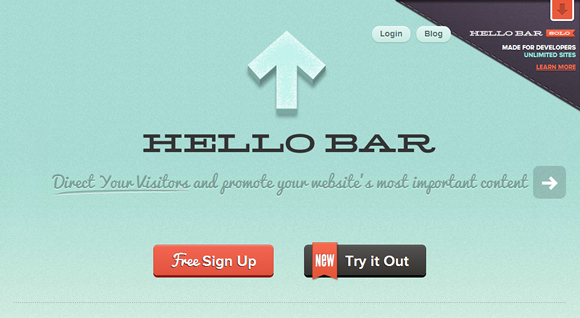
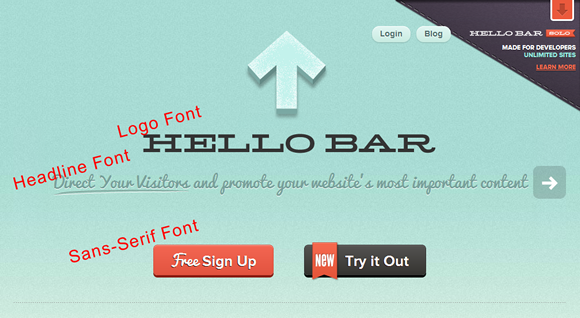
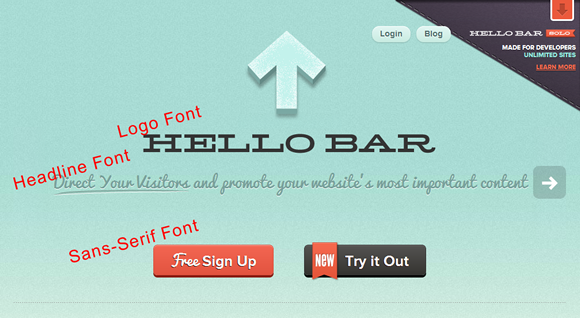
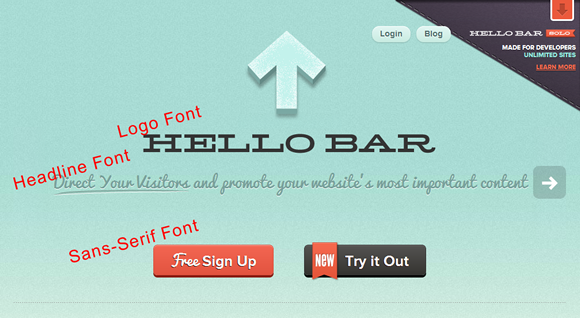
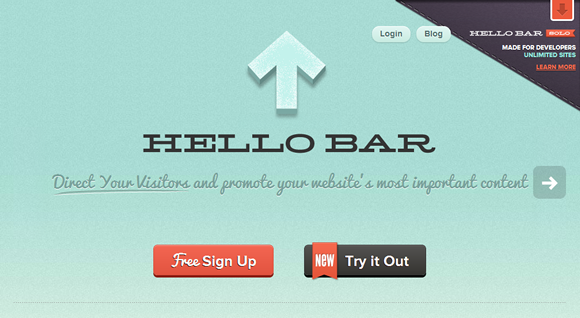
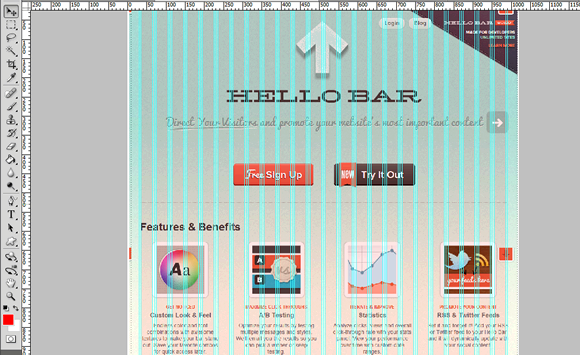
Tujuan dari situs Hello Bar adalah agar kamu segera “Sign Up” atau “Try it Out” dan desain mereka membuatnya dengan jelas.
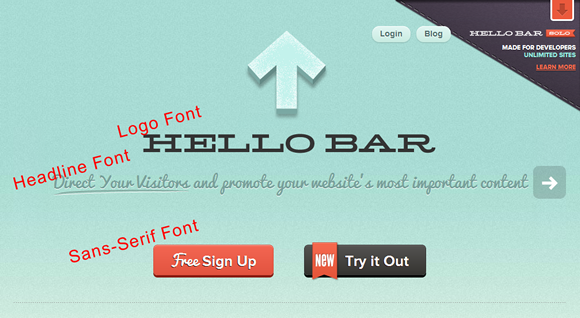
2. Gunakan Maksimal 2-3 Fonts


Gunakan salah satu font untuk logo, satu font untuk judul, dan satu font lagi untuk body content. Jika berlebihan, maka desain blog akan terlihat sangat berantakan dan itu mengakibatkan ketidaktertarikan orang lain pada blog kamu.
3. Gunakan Maksimal 2-3 Warna


Blog kamu harus memiliki warna utama, warna abu-abu, dan warna untuk tombol calls to action.
Warna utama adalah warna yang pertama kali akan dilihat orang. Pada Hello Bar, mereka menggunakan biru muda.
Naungan abu-abu akan membantumu menekankan aspek tertentu dari desain secara halus.
Sedangkan warna pada calls to action harus dibuat mencolok agar mempermudah orang lain menemukannya.
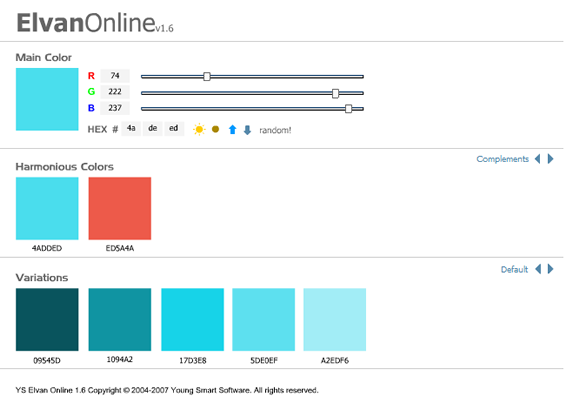
4. Pilih Skema Warna yang Sesuai


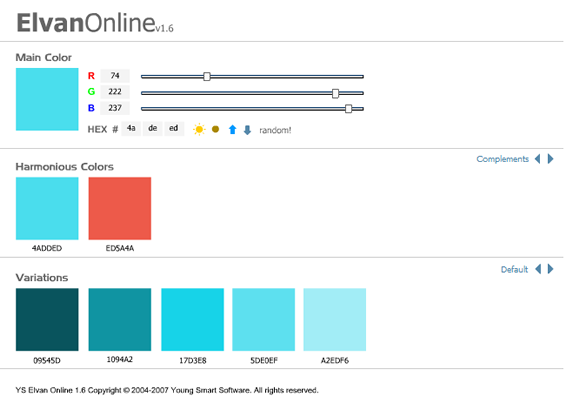
Memilih skema warna juga harus sesuai agar melengkapi keindahan desain blog kamu. Warna harus membawa makna yang mendalam. Untuk menemukan skema warna ilmiah yang sesuai, mulailah dengan warna utama dan temukan warna tambahan dengan color scheme generator.
5. Perhatikan Kehalusan di Gradien, Shadows, dan Textures
Desain blog kurang lebih seperti makeup. Dengan gradien, shadows, dan textures, akan membuatnya begitu halus jika harus lihat dari dekat.
Kamu akan melihat bahwa blog sangat baik. Tapi kamu harus teliti menggunakan 3 unsur itu. Perhatikan secara detail kombinasinya agar blog terlihat menarik dan tidak terlalu “ramai”.
6. Terapkan Global Light Angles pada Gradien dan Shadows


Sebuah tujuan seni desain adalah untuk membuat hasil akhir seolah tampak hidup. Begitu pula dengan desain blog. Salah satu cara untuk melakukannya adalah mempertahankan global light angles di semua gradien dan shadows.
7. Memakai Ruang Putih


Selain efektif menggunakan padding dan margines, cara terbaik adalah dengan menggunakan ruang putih yaitu menyingkirkan segala sesuatu yang tidak memberikan kontribusi terhadap pencapaian tujuanmu.
8. Pisahkan dengan 1-Pixel Borders


Borders membantu membersihkan desain dan untuk memisahkan bagian yang berbeda secara visual. Alasan menggunakan 1-pixel border adalah karena mereka bersih dan membuat blog terlihat lebih rapi.
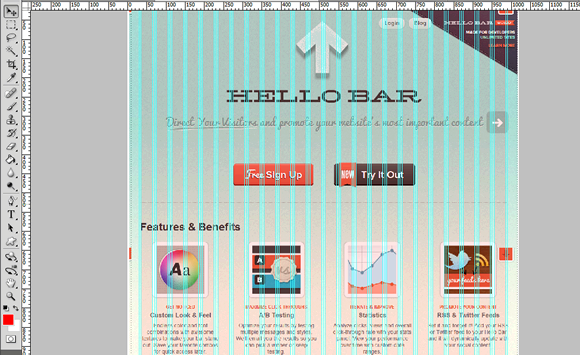
9. Menjalankan Grid-Based Alignment


Ini adalah salah satu tips yang lebih rumit. Jacob Cass, dari JUST™ Creative, memperkenalkan 960 grid. Ini adalah template Photoshop yang membantu menyesuaikan desain dengan sempurna dan tepat.
10. Menjalankan Subhead Hierarchies di Konten Kamu


Jika kamu ingin mengomunikasikan serangkaian pikiran atau proses (yaitu posting blog), gunakan subhead hierarchies ditambah dengan short body copy untuk membuatnya mudah digerakkan.
11. Desain dengan CSS


Proses mengambil desain dan meletakkannya di situs web, lebih rumit daripada yang kamu pikir. Pada intinya, kamu mengambil gambar dari file Photoshop dan menetapkannya sebagai latar belakang daerah tertentu dengan HTML dan CSS.
Jika kamu memiliki banyak daerah background yang rumit, maka ini berarti bahwa website akan perlu memuat banyak gambar yang akan memperpanjang waktu loading.
Salah satu cara untuk mempermudah ini adalah untuk merancang detail sederhana dengan CSS. Berikut adalah beberapa elemen desain yang dapat kamu tambahkan dengan CSS :
Borders – {border: 1px dashed #CCC;}
Frames – {border: 1px solid #CCC; padding: 1px;}
Text Shadows – {text-shadow: 1px 1px 1px #CCC;}
Box Shadows – {box-shadow: 10px 10px 5px #CCC;}
Rounded Corners – {border-radius: 5px;}
Kamu juga dapat menggunakan CSS untuk membuat gradients, transitions, animations, font-faces, dll. Namun biasanya ini tidak terbuka pada browser lama.
12. Mempercepat Desain dengan Small, Repeating, Background Images
Jika kamu menggunakan gambar untuk membuat latar belakang desain blog, buatlah sekecil mungkin sehingga akan membuat loading lebih cepat. Kemudian gunakan CSS untuk membuat tema repeat-x/repeat-y.
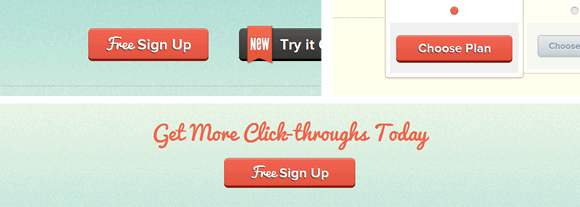
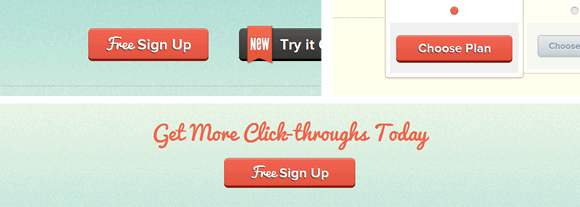
13. Menjaga Konsistensi pada Calls to Action


Tips terakhir adalah untuk mempertahankan desain yang konsisten pada tombol calls to action. Ini membantu orang menemukan apa yang mereka cari. Ditambah lagi, jika mereka melihat tombol yang sama tiga kali pada halaman, mereka akan melihat dan berpikir, “Saya mungkin harus mengklik itu.”
Desain blog yang menarik akan membantu membuat blog menjadi lebih baik. Ini bertujuan untuk menarik para pembaca untuk menyelami blog lebih dalam lagi dan jika blog kamu merupakan blog bisnis, maka hal ini akan sangat menguntungkan karena tujuan utama blog yang menarik adalah agar orang lain senang membacanya.