If you’re starting up a new business or are a small business of about 20 people and you need to make your presence known in the digital world then the first thing that you need is a website.
Even though many of the businesses can work very well with a Facebook page but if your business is growing then it is a good idea to start a website and make your presence felt. Website design is something which is not the cup of tea for everyone. The major problem that is faced is of the terminology used in website design. Not all the business owners are coders so there are a lot of web design experts out there who map your responses while dealing with you and if they find out that you’re not accustomed to these terms then they try to squeeze in more money from you.
So here are the three basic website design structure that you should know:
1. Responsive Web Design (RWD)
This term is used largely today because of the immense growth of the smartphone and tablet market. Since the dimension of the screens in all the gadgets vary, it is essentially important to provide the visitors a frictionless experience while they browse through your site. RWD is the technique which means designing a web page which will respond to the various screen dimensions and provide optimized user experience on each platform. RWD have some problems, but we have some ways to fix them with accurate solutions.
2. HTML5 and CSS3
These are the languages in which the website is designed. In simple words HTML5 is like the foundation of your home. It directs the structure of the website and tells the browser how to display contents. CSS3 is like the interior designing of the house; it takes care of the aesthetics of your site and provides the beauty to it. Both of these are complementary technologies and are not very useful if used alone. You can check more about HTML and CSS here.
Baca juga: 7 Langkah Cara Membuat Website Gratis Menggunakan WordPress
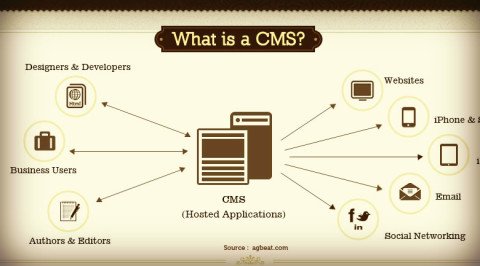
3. CMS (Content Management System)
It is a technique to manage the content of your website. CMS separates the content and the presentation so that if you have to change something in the presentation then you do not require writing the HTML code for it. Moreover people who do not have coding skills can also manage a website through CMS. Popular examples of CMS are WordPress and Druval.
You can consider the following link for more web design tools.
Moreover, check out our own Website Design portfolio and this page giving you more information on creating your own website.
* Credits to:
www.entrepreneur.com
^ 3 Web Design Building Blocks Every Entrepreneur Needs to Know