Kebiasaan konsumen telah berubah. Sebelum memutuskan untuk membeli satu barang ataupun menggunakan satu layanan tertentu, banyak di antara mereka yang akan mencari informasi di internet terlebih dahulu. Website company profile, media sosial dan forum online adalah beberapa sumber informasi yang kerap dijadikan sebagai acuan.
Untuk menunjukkan kredibilitas perusahaan, kalian butuh lebih dari sekedar website company profile. Desain website juga harus diperhatikan.
Gaya desain company profile sendiri umumnya disesuaikan dengan jenis bisnis dan nilai-nilai yang dimiliki perusahaan. Meski demikian, perusahaan juga harus menyesuaikannya dengan audience. Siapa target pasarnya? Gaya desain seperti apa yang cocok untuk mereka? Semua itu juga harus dipertimbangkan. Tren umumnya juga turut mempengaruhi selera audience. Untuk itu, mengetahui tren desain company profile jelas akan sangat membantu. Berikut contoh web company profile beserta inspirasi yang kini tengah menjadi tren.
1. Desain flat

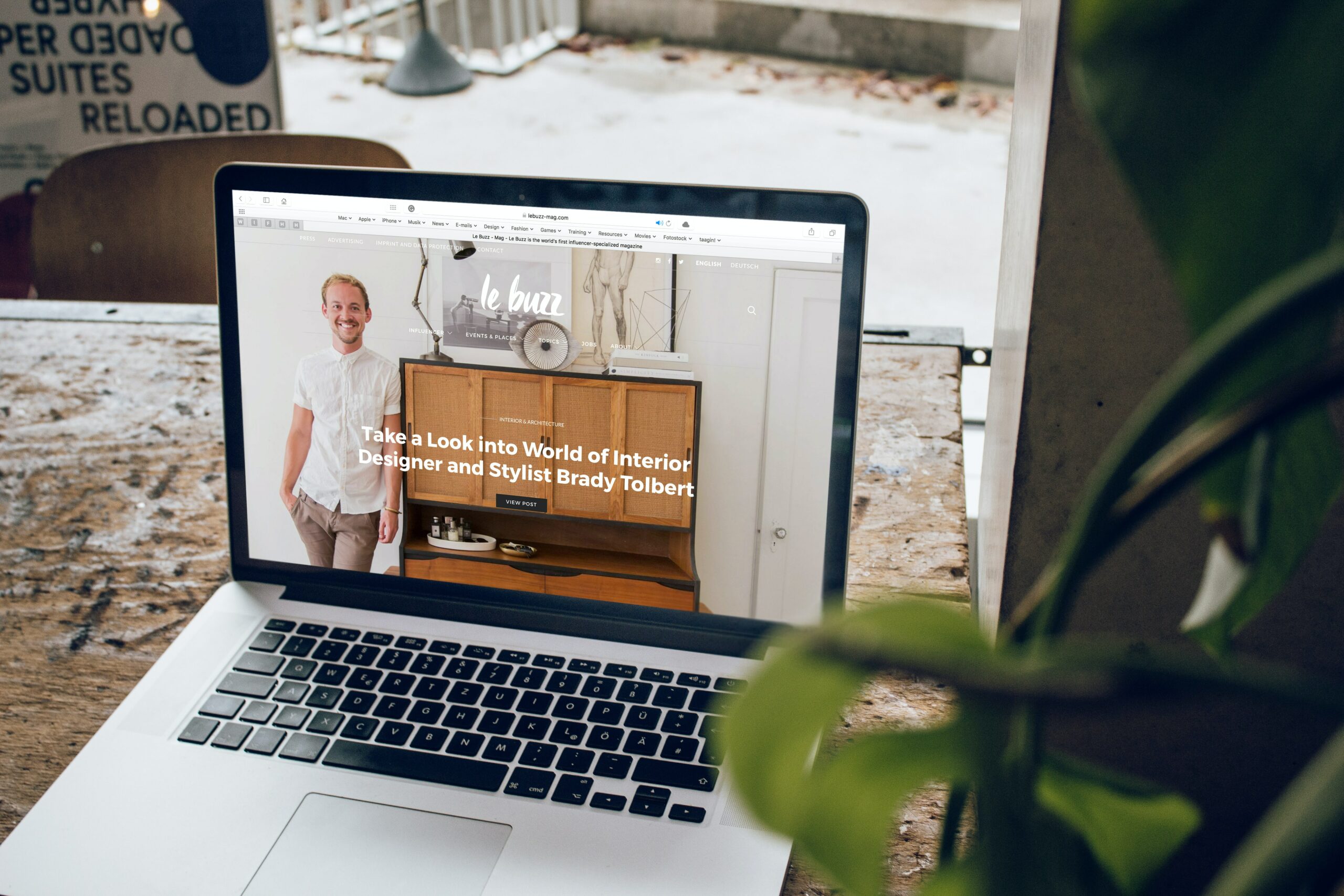
Coba perhatikan desain website yang ada saat ini dan bandingkan dengan desain website 1 dekade yang lalu. Jika kalian perhatikan, gaya desain website saat ini terlihat lebih bersih dan minimalis dengan warna-warna flat tanpa efek-efek rumit seperti efek 3D. Kesan 2 dimensi terlihat lebih kental. Gaya desain seperti inilah yang disebut dengan flat design.
Meski hadir dalam bentuk 2 dimensi, bukan berarti flat desain terkesan membosankan. Flat desain juga bisa terlihat menarik bahkan menyenangkan. Ini bisa dilihat dari desain company profile saat ini. Meski terlihat bersih dan minimalis, website-website tersebut tetap bisa terlihat menarik. Untuk mewujudkan hal tersebut, pemilihan warna, tipografi dan gambar menjadi sangat penting.
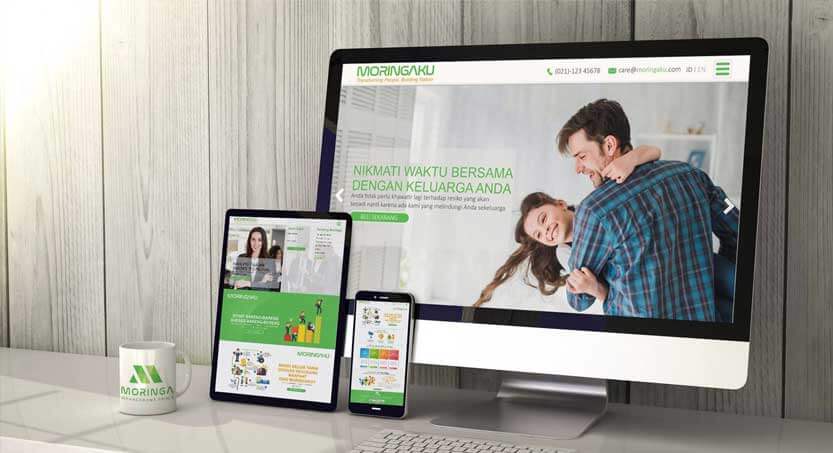
Salah satu contoh penerapan desain flat bisa dilihat pada desain website moringaku buatan salah satu desainer sribu.com. Desain website tersebut terlihat bersih dengan sedikit warna yang dipilih. Website tersebut lebih didominasi oleh dua warna utama, yakni putih dan hijau. Berkat desain flat seperti ini, konten jadi terlihat lebih menonjol. Oleh sebab itu, jika kalian sedang membutuhkan, pilihlah jasa pembuatan website terbaik yang mampu memahami kriteria yang satu ini
2. Desain responsif


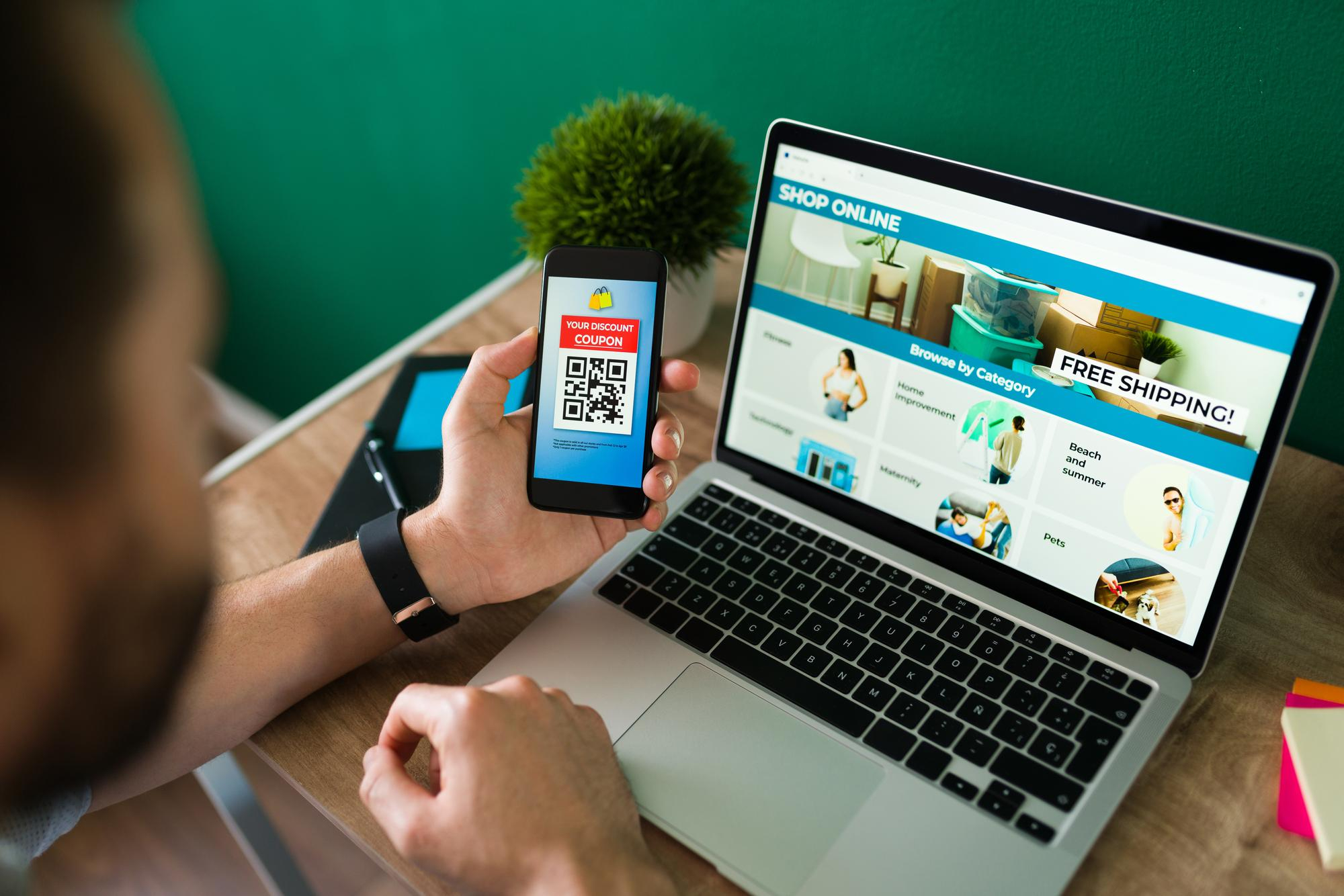
Saat ini orang tidak hanya mengakses website lewat komputer. Banyak juga di antara mereka yang mengakses lewat perangkat mobile, khususnya smartphone. Karena itulah, website company profile juga harus dibuat agar mampu mengakomodasi kebutuhan tersebut. Di sinilah desain responsif berperan.
Kekuatan utama dari desain responsif terletak pada fleksibilitasnya.
Desain company profile ini mampu menyesuaikan diri dengan resolusi layar yang digunakan. Saat dibuka di layar berukuran besar, website akan terbuka secara penuh. Namun saat dibuka di layar berukuran kecil, website tersebut akan menyesuaikan.
Meski berubah-ubah sesuai dengan resolusi layar yang digunakan, konsistensi gaya desain website tetap bisa dipertahankan. Tidak ada perubahan pada komposisi warna, shape yang digunakan, tipografi ataupun gambar. Meski dibuka di perangkat yang berbeda, gaya desain company profile tersebut tetap terjaga. Dilihat dari aspek SEO On-Page, website responsif juga memiliki nilai yang positif.
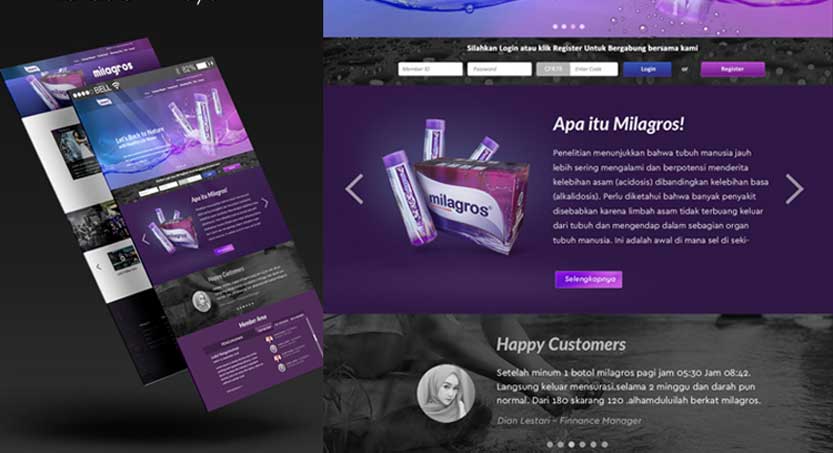
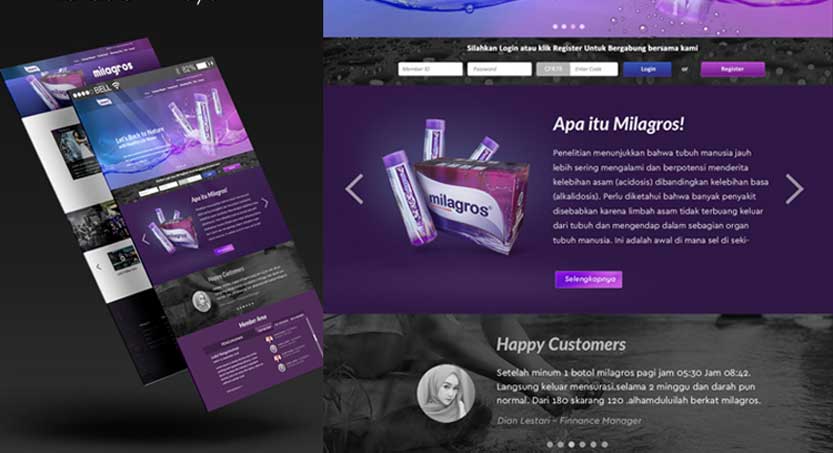
Desain responsif seperti ini hampir bisa dijumpai di semua website company profile yang ada saat ini. Salah satunya bisa kalian lihat pada desain website perusahaan air kesehatan milagros yang dibuat oleh desainer sribu.com. Saat dibuka di komputer ataupun di smartphone, website dapat menyesuaikan dengan ukuran layar yang digunakan. Meski demikian, gaya desain website tersebut terlihat tetap konsisten.
3. Permainan tipografi


Sebelumnya telah disinggung bahwa desain website company profile saat ini terlihat lebih clean dan minimalis. Namun jika hanya itu saja, tentu website akan terlihat membosankan. Pemilihan komposisi warna yang tepat memang bisa membantu. Akan tetapi, kalian juga membutuhkan komponen lain agar desain flat tetap menarik dipandang.
Penerapan permainan tipografi pada website bisa dilihat pada desain website di atas. Desain company profile tersebut tidak banyak menggunakan gambar ataupun bentuk-bentuk rumit. Meski demikian, komposisi warna yang dipilih dan jenis tipografi yang digunakan mampu membuatnya terlihat menarik.
4. Website dinamis dengan parallax


Website company profile bukan hanya digunakan untuk memperkenalkan diri. Company profile juga menjadi jembatan untuk memikat calon konsumen. Membuatnya agar terlihat menarik adalah satu hal. Namun jika kalian bisa membuat konten produk yang ada di dalamnya terlihat lebih desireable, itu jelas jauh lebih baik.
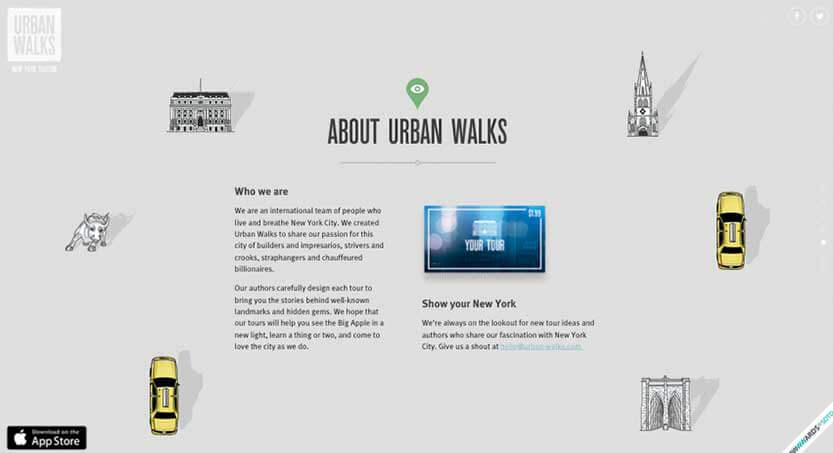
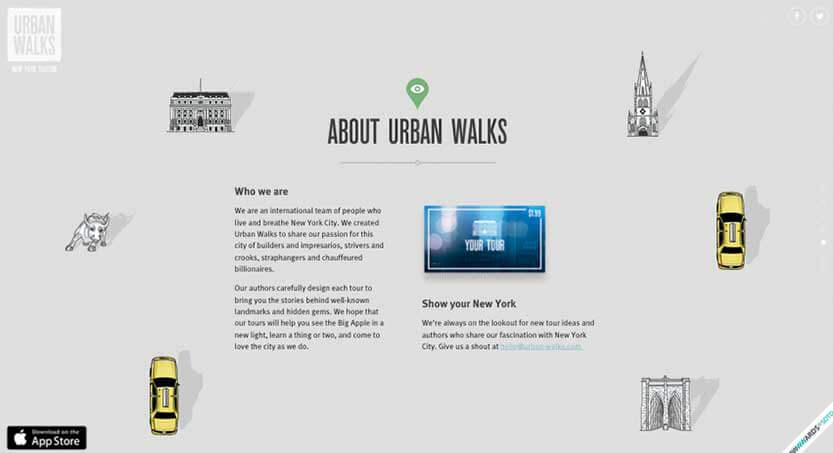
Penggunaan parralax pada website company profile kini semakin jamak dijumpai. Parralax sendiri mampu membuat website jadi lebih hidup. Secara umum, gaya desain seperti ini juga membuat konten di dalamnya terlihat lebih menarik.
Salah satu website yang cukup sukses mengadopsi desain parralax adalah urban-walks.com. Website ini bahkan telah dinobatkan sebagai salah satu website parralax terbaik oleh awwwards.com, salah satu website yang kerap menjadi acuan para web desainer.
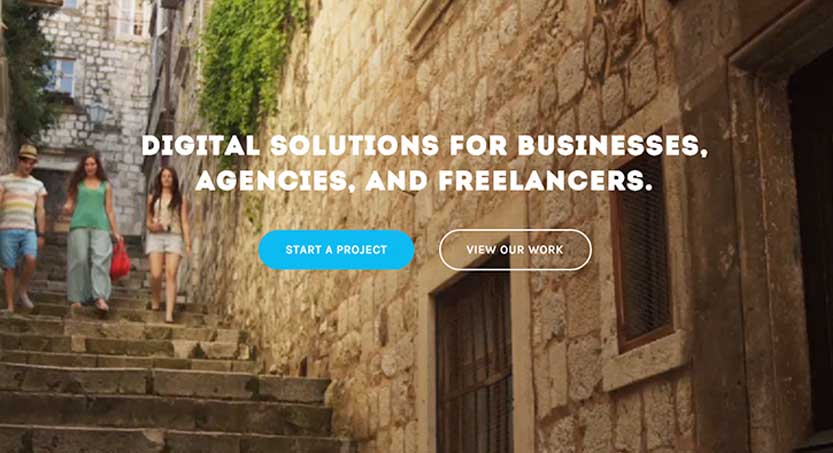
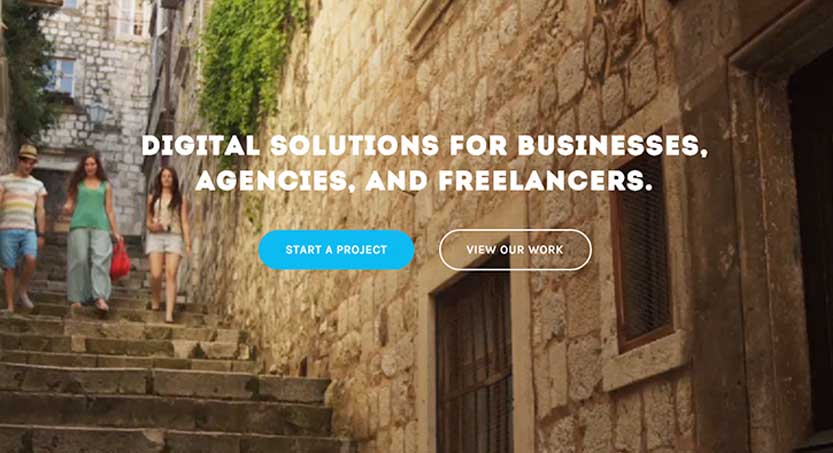
5. Video header


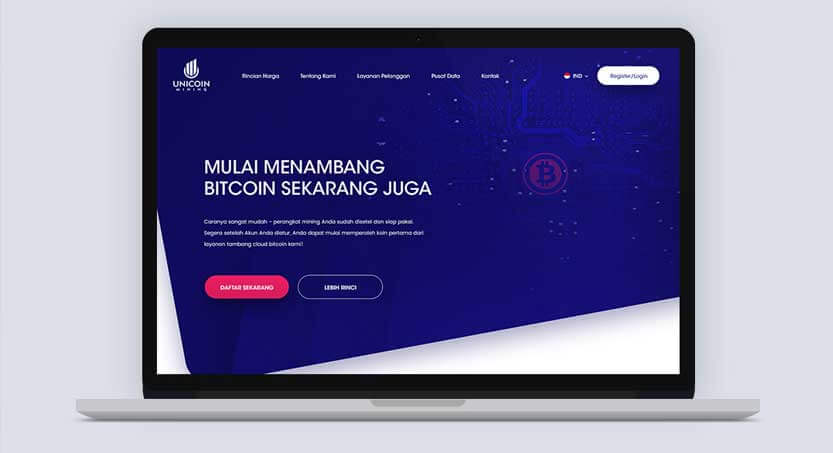
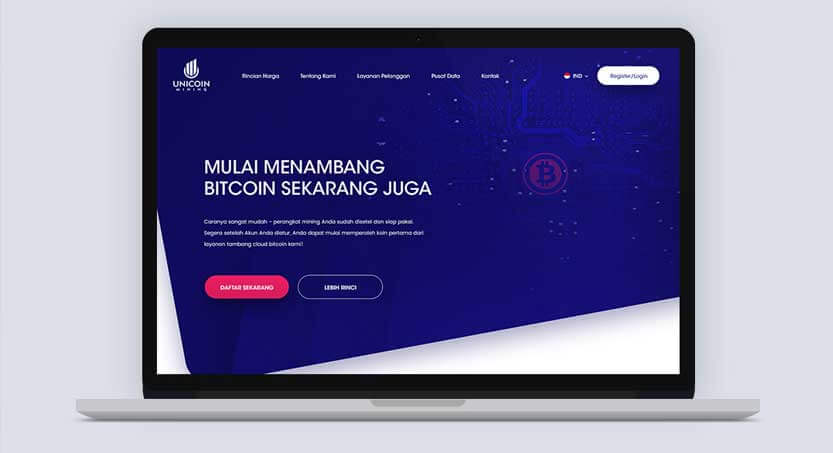
Gambar bisa menyampaikan banyak hal. Namun dengan video, bukan hanya keunggulan kuantitas pesan saja yang akan kalian dapatkan. Video marketing juga menjadi salah satu konten yang paling mudah diterima audience. Jadi bayangkan jika konten video digunakan pada website company profile. Bayangkan jika video itulah yang pertama kali dilihat oleh pengunjung saat mereka mengunjungi website kalian. Tentu saja, ini akan memberi kesan positif sekaligus memancing keingintahuan pengunjung untuk melihat keseluruhan konten yang kalian sajikan.
Video header membuat website terlihat lebih menarik bahkan sejak kunjungan pertama. Konten video yang hadir di bagian latar belakang memberi kesan hidup pada website company profile.
Penerapan video header pada desain company profile sebenarnya memang belum begitu jamak dijumpai. Namun justru karena itulah, ini bisa menjadi peluang untuk tampil menonjol di antara website-website lainnya. Bagi kalian yang tertarik dengan desain website seperti ini, kalian bisa melihat psdcenter.com sebagai bahan referensi.
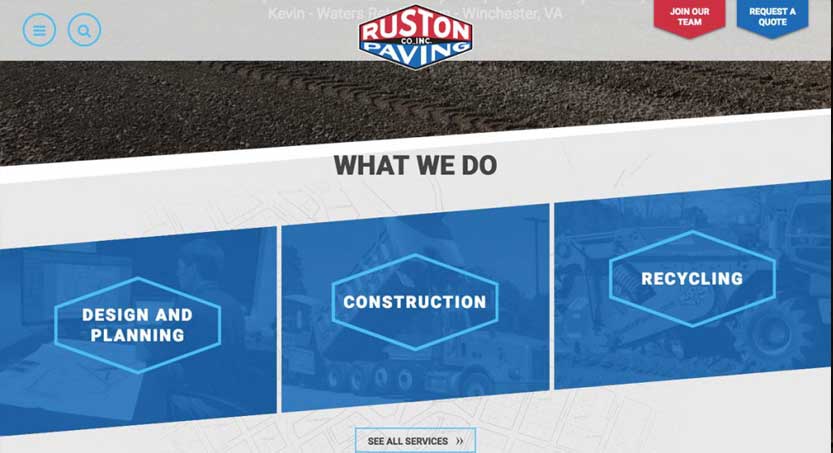
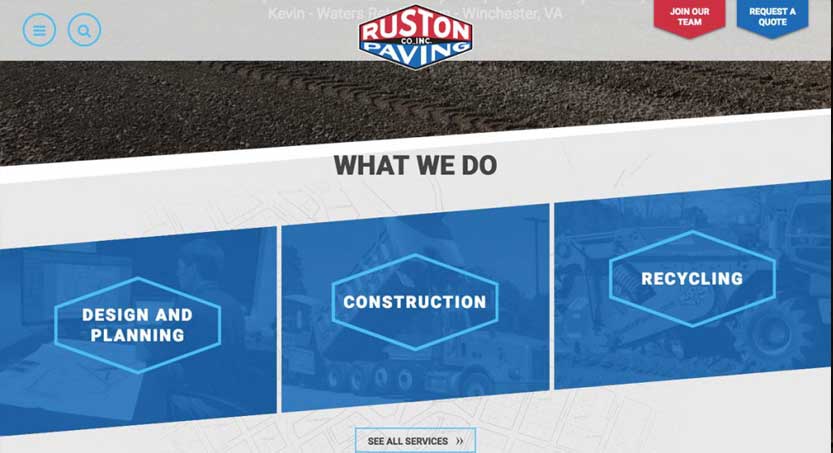
6. Layout asimetris


Ada kekuatan misterius dari bentuk-bentuk asimetris. Saat diadopsi sebagai layout website company profile, bentuk seperti ini justru bisa membuat website terlihat lebih unik. Jika diterapkan dengan baik, layout seperti ini mampu menjaring audience dengan karakter tertentu.
Layout asimetris memang tidak untuk semua perusahaan. Namun untuk perusahaan dengan karakter dan kultur fleksibel, gaya desain seperti ini jelas bisa memperkuat kesan tersebut. Meski demikian, keseimbangan antar komponen dalam website tetap harus diperhatikan.
Layout asimetris sendiri kini semakin banyak digunakan sebagai desain company profile. Salah satu website yang cukup sukses menerapkannya adalah rustonpaving.com. Dalam website tersebut, setiap section pada halaman website dipisahkan oleh garis miring, bukan garis lurus seperti website-website pada umumnya.
7. Library ikon
![]()
![]()
Untuk mempertegas pesan yang ingin disampaikan, digunakanlah ikon. Pada website company profile, ini biasa dijumpai pada bagian layanan, cara kerja maupun keunggulan produk dan layanan. Penggunaan library ikon pun kini semakin jamak dijumpai.
Berbeda dengan gambar pada umumnya, library ikon dapat dipadukan dengan CSS. Misalnya saja jika kalian ingin mengubah ukuran ikon, kalian tinggal mengubah kode CSS-nya. Begitu pula jika ingin mengganti warna ikon agar terlihat lebih sesuai dengan website.
Saat ini tidak sulit menemukan website yang menggunakan library ikon. Bahkan bisa dibilang hampir semua desain company profile menggunakannya. Salah satunya bisa kalian jumpai pada website JMM consulting buatan salah satu web desainer sribu.com.
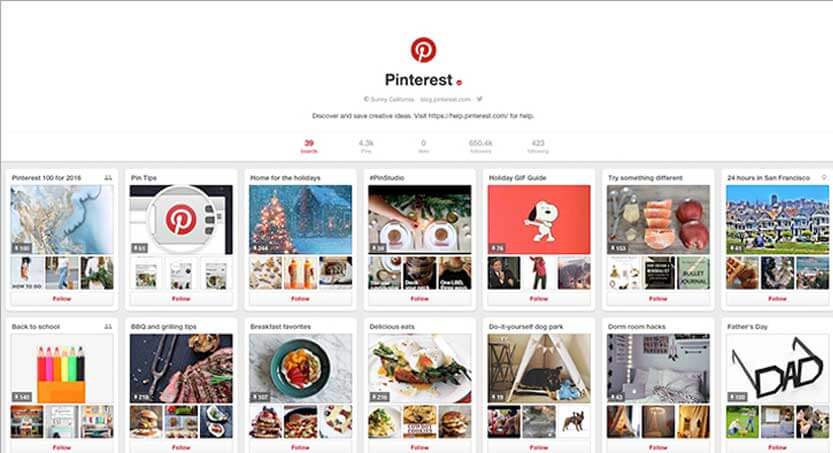
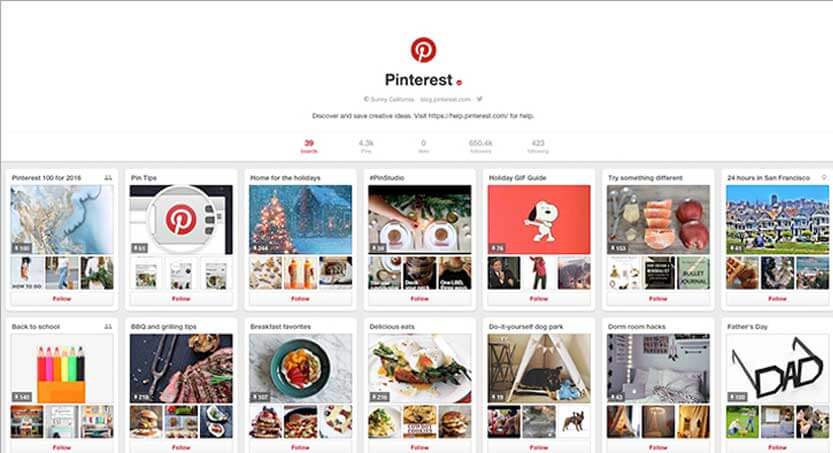
8. Layout berbentuk kartu


Pinterest.com adalah salah satu website terkenal yang mengadopsi layout yang satu ini. Layout berbentuk kartu (card layout) sendiri memang sangat cocok untuk memisahkan konten-konten yang ada di dalam website.
Layout ini umumnya diterapkan pada website yang secara khusus menyajikan konten gambar ataupun website e-commerce. Meski demikian, website company profile juga bisa menggunakannya. Hanya saja, penggunaan card layout pada web company profile memang terbatas pada section tertentu.
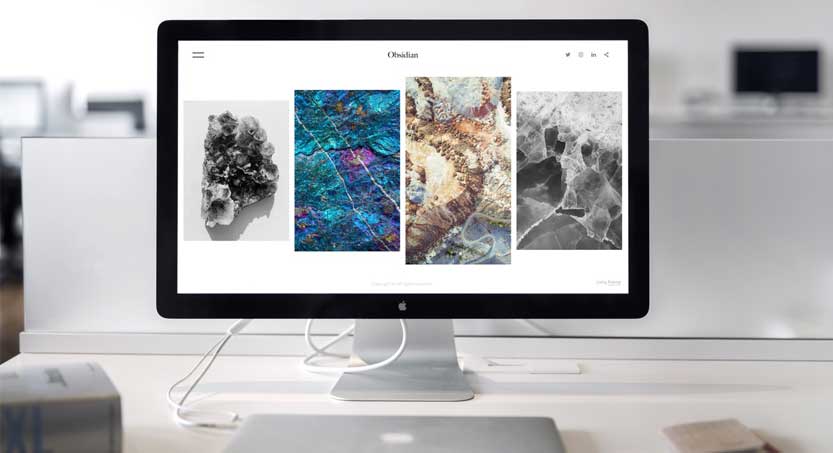
9. Hero Image


Kalian tentu pernah melihat website company profile yang dilengkapi dengan gambar berukuran besar pada bagian header utamanya. Saat pertama kali dibuka, biasanya gambar tersebut akan memenuhi monitor dengan judul dan konten copywriting yang menarik di dalamnya. Gambar berukuran besar inilah yang disebut dengan hero image.
Gambar besar seperti ini juga kerap dipadukan dengan parralax. Resolusi gambar yang besar memang sangat cocok untuk tujuan tersebut. Karena itulah, untuk mendapatkan desain company profile yang memukau, kalian membutuhkan gambar ataupun foto yang bagus dan beresolusi tinggi. Salah satu website yang cukup sukses menerapkan hero image adalah cleverbirds.com.
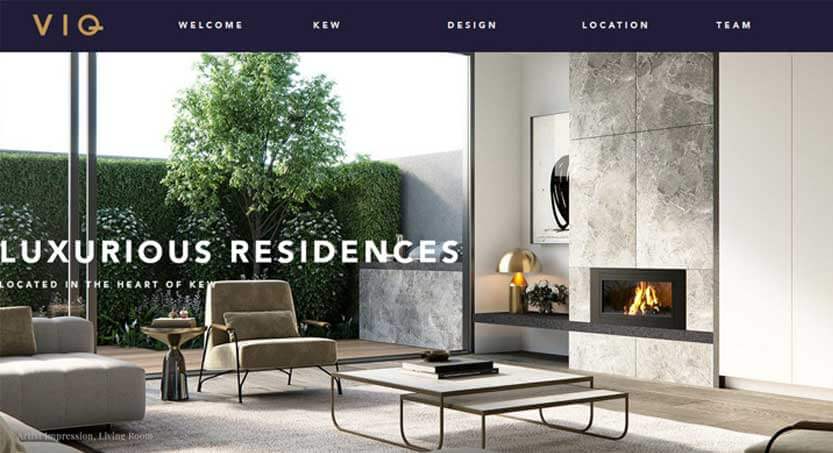
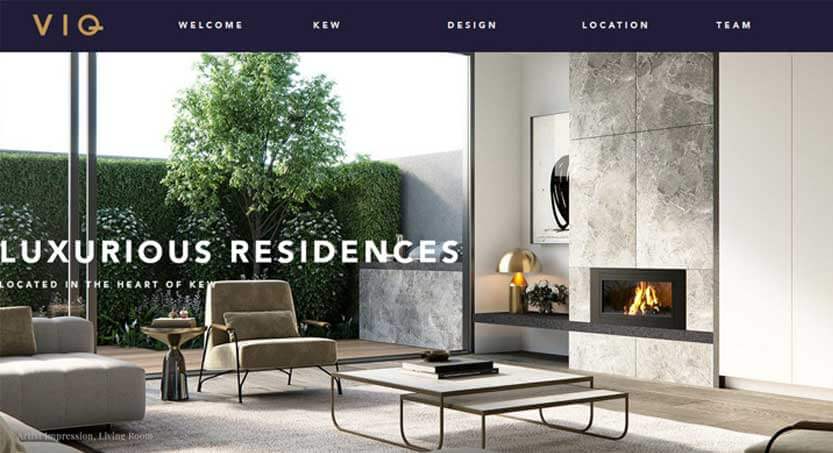
10. Desain single page


Saat mengunjungi website company profile, satu hal yang dicari oleh pengunjung adalah informasi lengkap dari perusahaan pemilik website tersebut. Jika memungkinkan, mereka menginginkan informasi itu secepat mungkin tanpa harus berpindah ke halaman lain. Inilah yang menjadi dasar semakin populernya website dengan single page design.
Meski disebut single page design, bukan berarti website yang menerapkan gaya desain ini tidak memiliki menu navigasi sama sekali. Hanya saja, menu navigasi tersebut tidak digunakan untuk berpindah ke halaman lain. Menu navigasi tetap dibutuhkan untuk berpindah ke section lain di halaman yang sama.
Ada banyak website company profile yang mengadopsi konsep desain seperti ini. Salah satunya adalah thevic.com.au. Jika kalian ingin mengadopsi single page design, satu hal yang perlu diperhatikan. Perhatikan kontennya, khususnya konten gambar. Agar website mudah diakses, pastikan konten gambar yang digunakan tidak terlalu banyak dan tidak memiliki ukuran file yang terlalu besar.
Buatlah Website Company Profile Kalian Bersama Kami
Garansi uang kembali – Teknologi terkini – Website mudah digunakan
Desain company profile sangatlah penting. Melalui desain inilah kalian bisa menunjukkan karakter perusahaan, menunjukkan kredibilitas dan memikat konsumen. Mengetahui tren desain akan sangat membantu dalam membuat desain web yang sesuai dengan zaman. Tapi perlu diketahui, mengikuti tren tidak dilakukan hanya untuk tampil trendi. Mengikut tren juga bisa menunjukkan bahwa perusahaan memang hidup dan terus memperbarui diri. Pengunjung tidak akan merasa bahwa website company profile tersebut tidak terurus. Apakah Anda siap belajar cara membuat website sendiri?