Dalam pembuatan sebuah website, skema warna menjadi hal yang penting untuk dipertimbangkan. Pemilihan warna website yang tepat akan menghasilkan tampilan halaman yang berkualitas. Secara psikologis, tampilan warna website tertentu membuat pengunjung merasa nyaman dan ingin mengetahui lebih lanjut tentang konten Anda. Bahkan beberapa kombinasi warna yang unik dapat merubah perilaku konsumen agar memiliki keinginan untuk melakukan pembelian.
Berikut adalah 9 skema warna website yang dapat Anda jadikan inspirasi!
1. Fun and Professional
Kombinasi warna website buatan Mark Dearman ini menggabungkan warna yang sifatnya warm. Desainnya bersih dan tajam serta tampil professional. Ini merupakan contoh inspirasi warna kontras yang digabungkan untuk menciptakan perpaduan yang pas.
Via MarkDearman
2. Art History
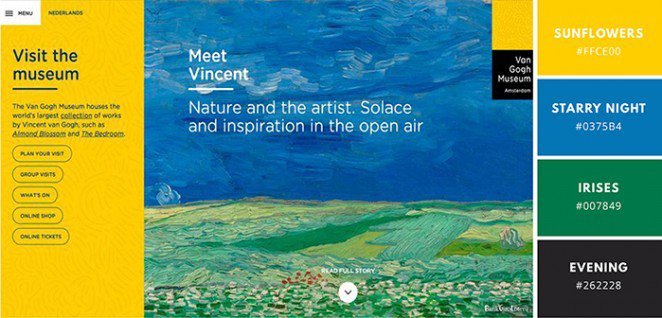
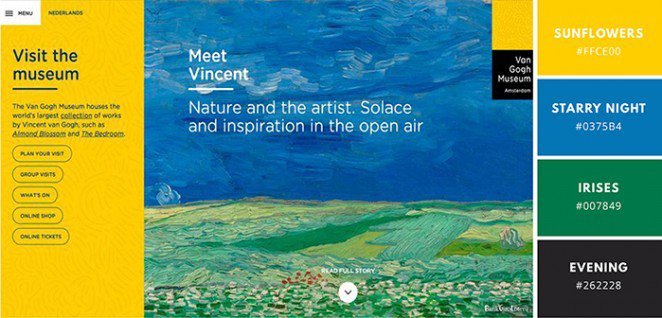
Masih bingung menentukan warna? Anda bisa mengambil warna-warna dominan yang ada di dalam konten website Anda. Ini merupakan salah satu cara untuk menentukan warna website anti-gagal karena perpaduannya sudah secara otomatis ditampilkan di dalam website tersebut.
Website museum Van Gogh ini mengambil tema warna yang beragam mulai dari kuning terang, hijau tua, dan biru laut.


Via VanGoghMuseum
Baca juga: 7 Langkah Cara Membuat Website Gratis Menggunakan WordPress
3. Warna Mute
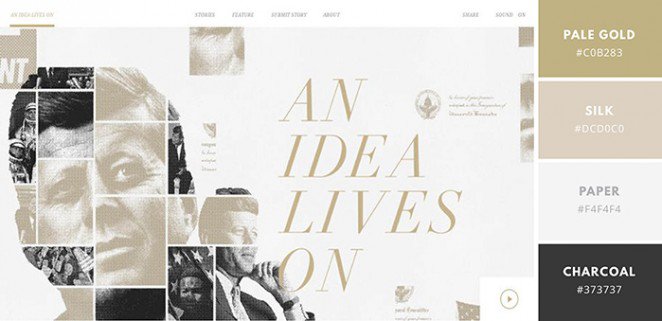
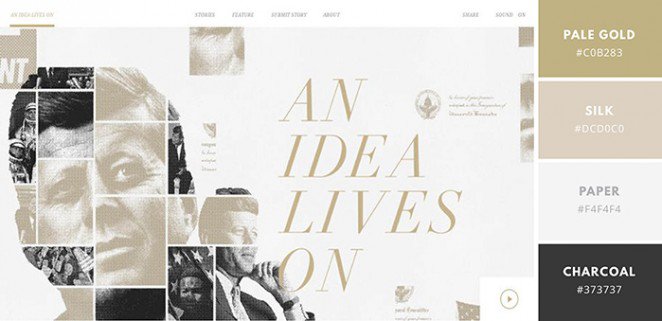
Warna mute artinya ‘less bright more subdued’. Warna ini menghasilkan tampilan yang hangat dan sederhana sehingga mempermudah Anda untuk menggabungkan berbagai elemen ke dalam desain website.


Via MartinAgency
Jika diperhatikan, desain website The Martin Agency ini menggunakan kode warna yang minim dan desain yang flat. Hasilnya sangat menawan. Hanya dengan empat palet warna pale gold, silk, paper dan charcoal, sudah bisa menciptakan website yang elegan dan minimalis.
4. Modern and Clean
Saat ini, tren desain website lebih cenderung ke modern and clean. Elemen yang simple membuat website terlihat rapi, bersih, dan kesannya bebas gangguan.


Via Mathemagiker
Desain website milik Benedict Leicht ini cukup cantik dengan dominasi warna yang kontras satu dengan yang lain. Situs ini membuat semuanya berimbang karena warna-warna yang terang dipadukan dengan warna yang lebih soft seperti abu-abu muda dan warna oranye yang pudar.
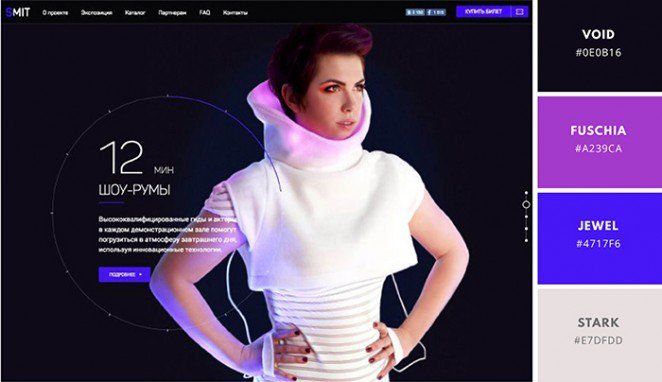
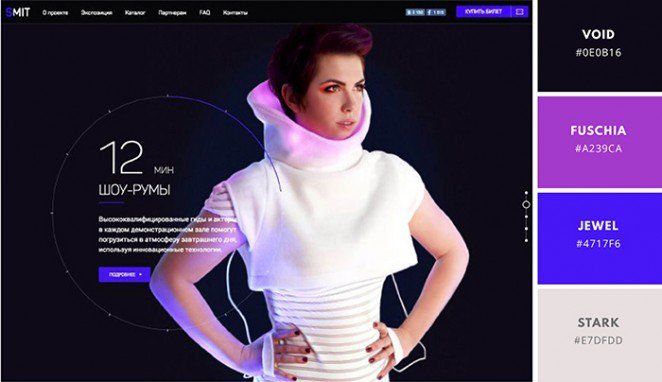
5. Neon Tones
Spektrum warna neon sangat cocok untuk desain website futuristik. Kombinasi warna yang bold dan aksen mencolok memang terkesan ‘menabrakkan’ warna-warna yang sangat kontras; tapi hasilnya cukup stunning. Skema warna website ini memadukan ungu, pink, serta
biru diatas background hitam pekat.


Via Awwwards
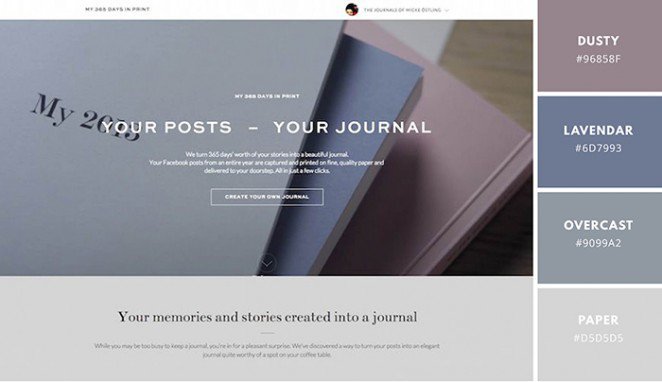
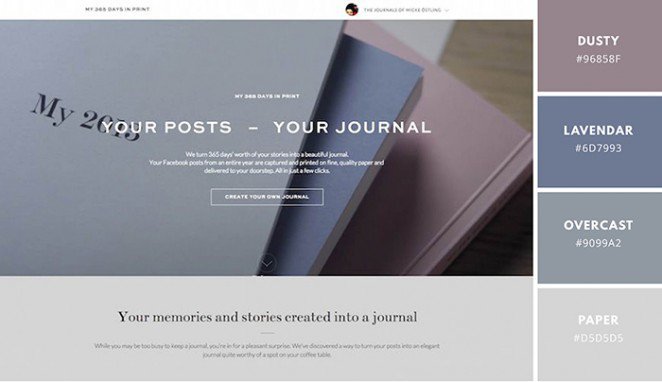
6. Minimalis
Warna website minimalis tidak membutuhkan aneka corak. Website kreasi Inga Gudoniene ini menggabungkan warna hasil saturasi serta warna mute untuk menciptakan desain yang elegan.


Via My365Print
Kombinasi warna website seperti ini juga sangat klasik dan tidak lekang oleh waktu mengingat penggunaan palet yang netral.


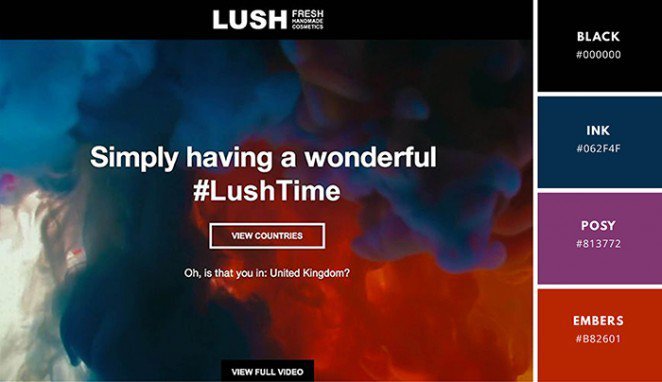
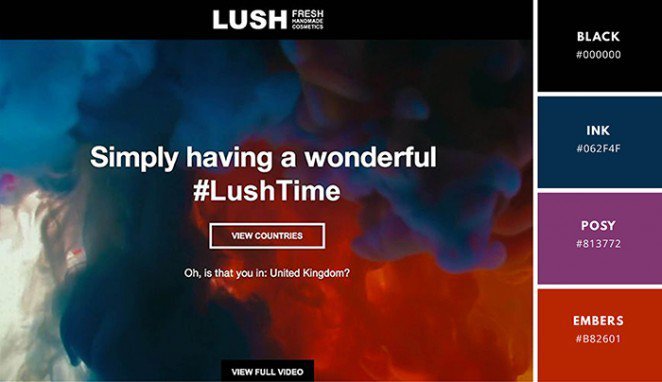
7. Bold and warm
Ketika warna-warna hangat dan bold digabungkan, hasilnya adalah skema yang unik. Warna yang hangat menghasilkan mood yang menyenangkan sedangkan warna bold dapat menggiring pengunjung untuk fokus pada bagian website yang diinginkan.


Via Lush
Selain itu, perpaduan bold dan warm menciptakan kesan exciting. Dalam website ini, kombinasi warna merah dan hijau serta ungu menciptakan kesan dreamy.
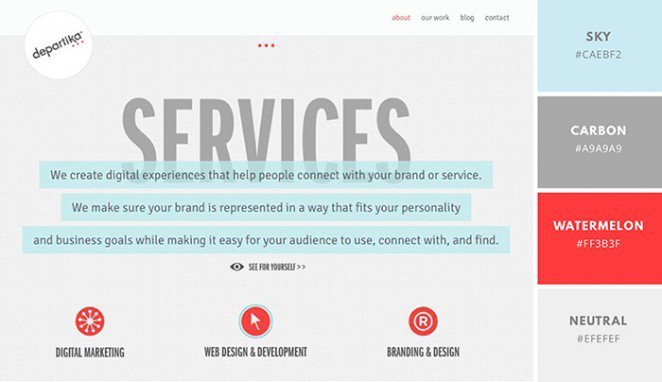
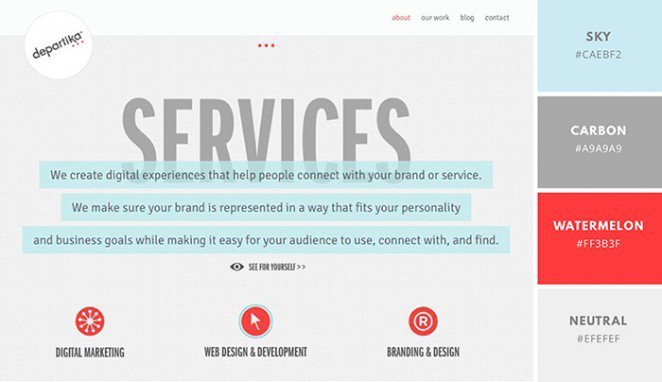
8. Clean and highlighted
Warna website ini tampak soft tapi tidak menghilangkan fokusnya pada konten yang diusung. Pilihan warna biru muda dan abu-abu serta warna netral menghasilkan elemen yang bersih tapi cukup fokal dalam ‘menyuarakan’ pesannya.


Via Departika
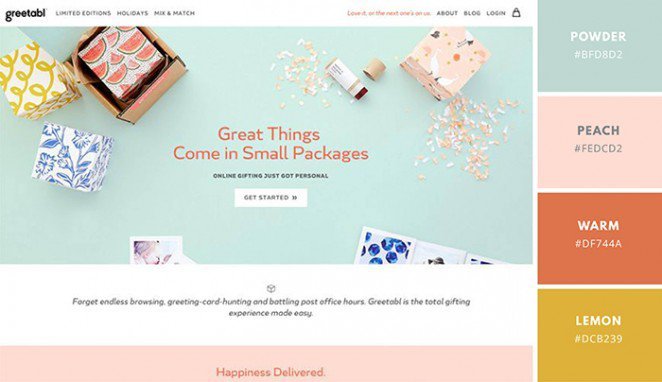
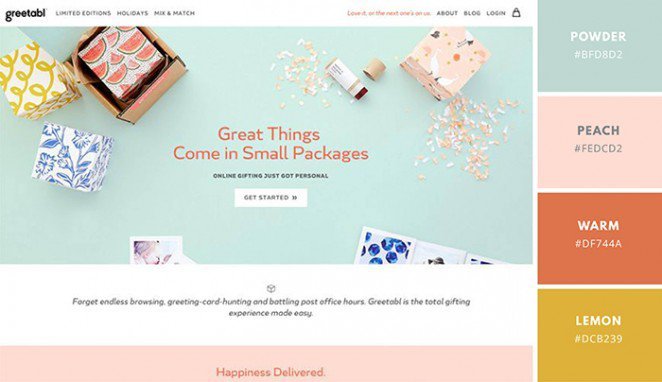
9. Pastel
Jika masih ragu untuk memilih warna, skema website warna pastel hampir tidak pernah gagal saat dipadu-padankan. Palet warna pastel menghasilkan kesan soft dan hangat sehingga Anda akan lebih mudah memilih warna font untuk tulisan serta menggabungkan berbagai warna tanpa mengurangi keindahan jasa design web.


Via DesignSchool
Masih ingin mencari warna-warna terbaik untuk website Anda? Berikut adalah 3 tool yang bisa digunakan!
1. Material Design
Material Design adalah tool bikinan Google yang dikhususkan untuk visual guide. Dari sini, Anda dapat memahami secara detail tentang penggunaan warna, prinsip-prinsip pewarnaan dan bagaimana warna tersebut dapat meningkatkan brand experience.
2. Coolors
Coolors adalah aplikasi yang berfungsi sebagai color palette generator. Anda dapat memilih warna-warna yang paling cocok untuk digunakan sebagai skema warna pada website. Fitur-fiturnya pun simpel dan dapat di export dalam berbagai format seperti PDF, SCSS atau SVG.
3. Palleton
Palleton banyak digunakan oleh para professional dalam mendesain website, catalog, maupun berbagai produk yang membutuhkan pewarnaan. Aplikasi ini dapat memecah warna utama ke dalam beberapa jenis warna yang lebih tua dan lebih muda sekaligus merubah kontras dan kecerahannya.
Tak dapat dipungkiri, warna memiliki efek yang dapat memunculkan ‘perasaan’ atau mood tertentu terhadap sebuah bisnis. Maka dari itu, pemilihan unsur warna website untuk keperluan branding perlu dipertimbangkan secara matang.