Dewasa ini, penggunaan visual di dunia marketing semakin diandalkan. Masalahnya, tidak semua marketer memahami berbagai istilah desain grafis. Hal itu sangat penting terutama ketika menjelaskan brief atau lead untuk marketing kepada tim desain grafis.
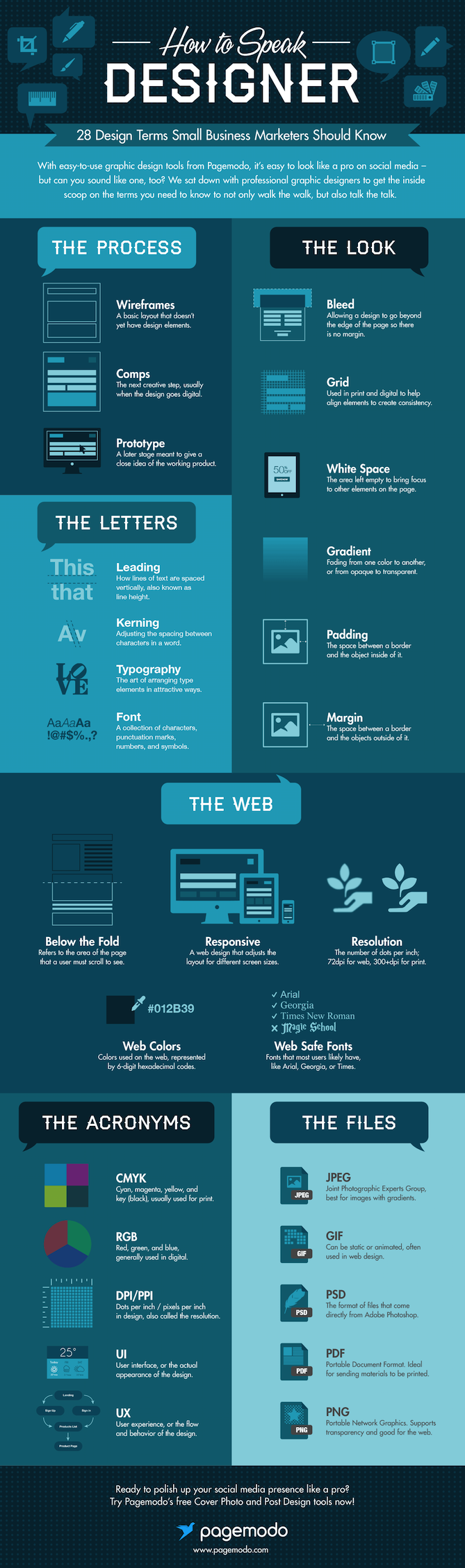
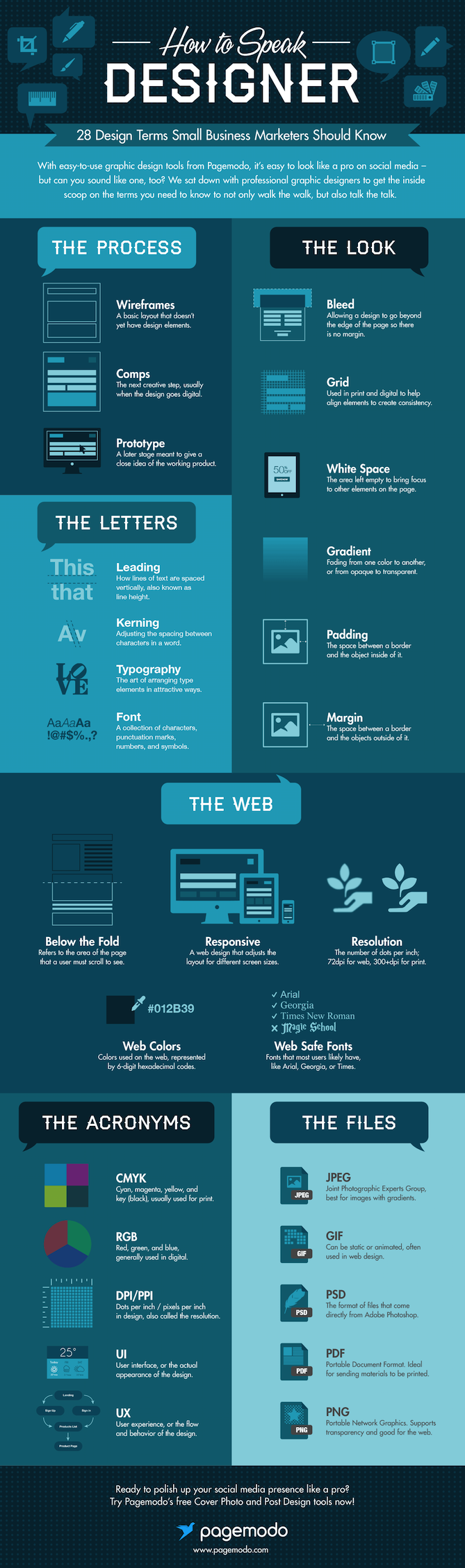
Teman-teman di Pagemondo telah berdiskusi dengan para desain grafis profesional untuk menentukan istilah desain yang penting diketahui para marketer dan mengemasnya dalam sebuah infografis yang apik ini:


Agar tidak terjadi gap komunikasi, akan sangat baik jika para marketer juga mau belajar memahami berbagai istilah desain grafis. Jika Anda memahami (setidaknya) 24 istilah desain grafis berikut, niscaya marketer dan graphic designer akan lebih mudah dalam saling memahami maksudnya masing-masing.
1. Rule of Thirds
Istilah rule of thirds merupakan istilah desain yang menggambarkan garis-garis 3×3 yang saling bertemu yang membentuk segiempat pada permukaan gambar. Wes Anderson merupakan sutradara film yang terkenal sangat menyukai prinsip keseimbangan dalam desain ini.


Via Prophotoblog
2. Typography
Menurut Practical Typography, pengertian dari istilah desain Typography adalah komponen visual dari kata-kata yang ditulis di media apapun; koran, kertas, billboard, dll.
3. Serif
Serif adalah istilah desain grafis yang berarti sedikit tambahan garis di akhir huruf-huruf.
4. Sans Serif
“Sans” sendiri berarti “tanpa”, jadi arti “Sans Serif” adalah tanpa tambahan garis di akhir huruf-huruf.


Via Macroprinting
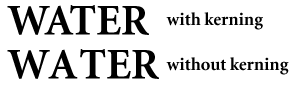
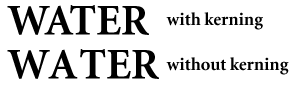
5. Kerning
Kerning adalah istilah desain grafis yang menggambarkan jarak antara dua huruf, karakter, tanda baca atau nomor tertentu. Proses kerning dilakukan biasanya untuk memudahkan orang untuk membaca kata-kata tertentu.


Via Adobe
6. Leading
Leading merupakan istilah desain grafis yang menggambarkan bagaimana teks diberi jarak secara vertikal. Proses yang mengatur jarak bagian atas dan bawah tulisan ini juga dilakukan agar tingkat keterbacaan sebuah teks semakin baik.
![]()
![]()
Via creativemarket
7. Lorum Ipsum
Lorum Ipsum adalah model atau contoh teks yang digunakan di dalam industri desain. Istilah desain grafis ini biasanya digunakan sebagai gambaran kurang lebihnya jumlah rata-rata huruf yang akan dimuat dalam suatu halaman tertentu sehingga lebih dapat terbaca dan terbayang dalam konteks bahasa.
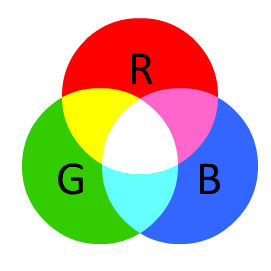
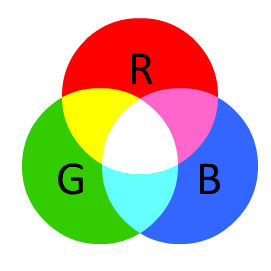
8. RGB
RGB adalah singkatan dari Red, Grey dan Blue yang seringkali warna-warna tersebut digabungkan sedemikian rupa sehingga menghasilkan kembali susunan warna yang lebih luas lagi. RGB biasanya diaplikasikan untuk penggunaan warna on-screen (bukan cetak).


Via kirupa
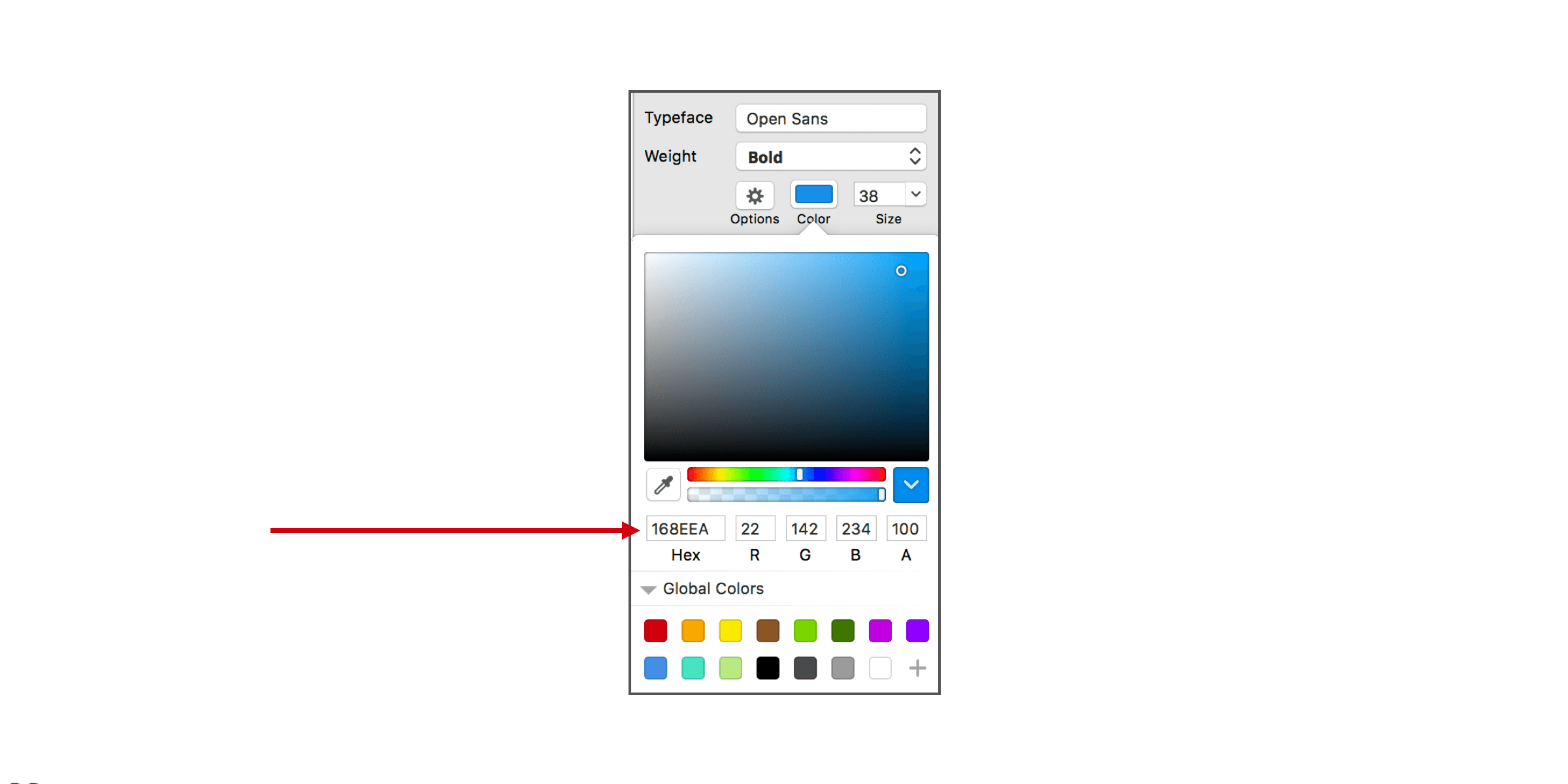
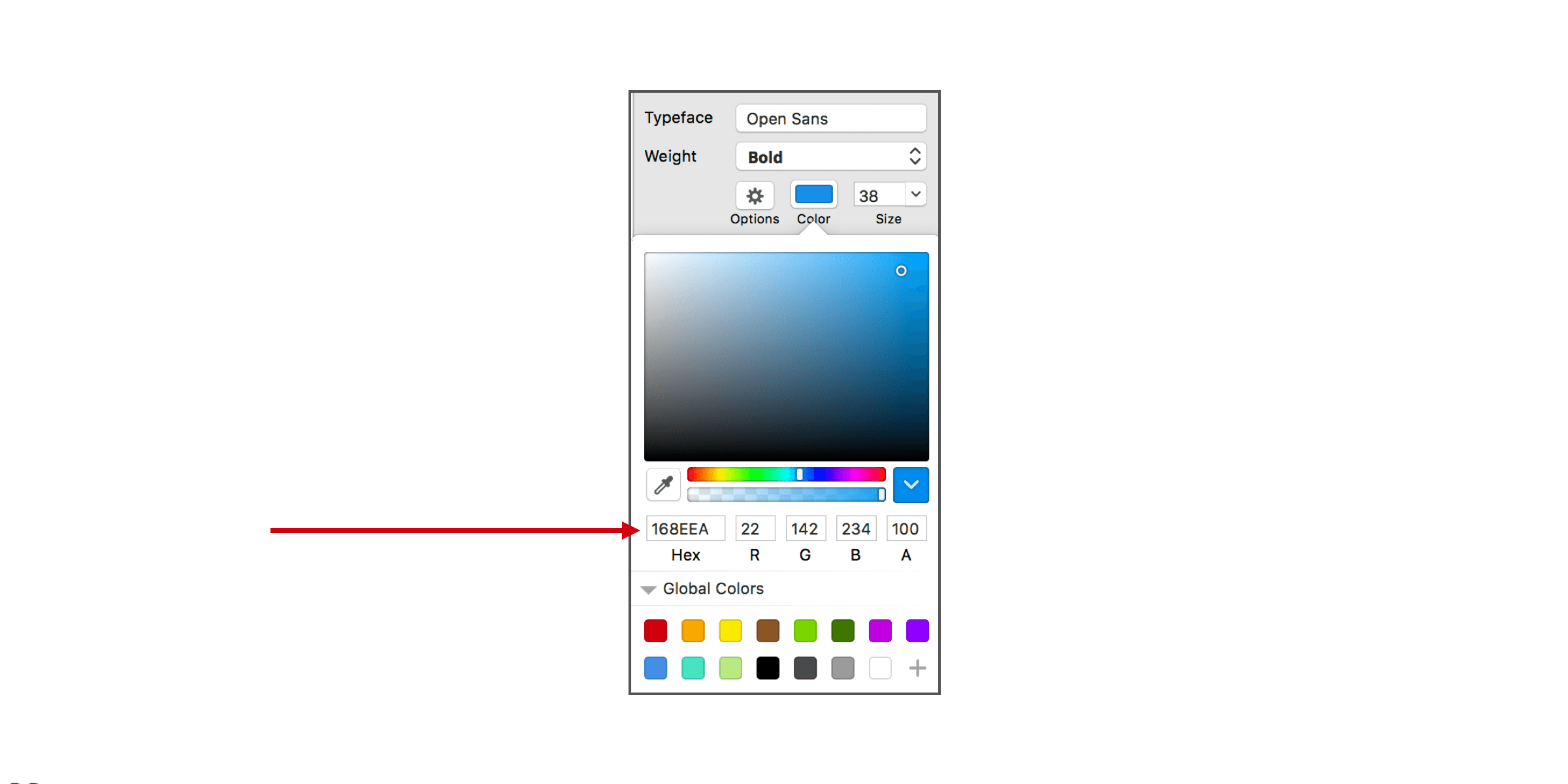
9. Hex
Hex adalah enam digit nomor yang digunakan pada aplkasi HTML, CSS dan perangkat lunak desain untuk merepresentasikan jenis-jenis warna.


Via Buffer
10. Palette
Palette adalah sekumpulan warna yang dapat digunakan untuk ilustrasi atau desain yang menggambarkan brand Anda. Warna-warna yang dipilih selalu mengutamakan keharmonisan dalam penyusunannya.


Via dtelepathy
11. Monochrome
Istilah desain ini digunakan ketika menjelaskan sebuah desain atau foto yang memiliki satu warna atau nuansa yang berbeda dari suatu warna.


Via Creativereview
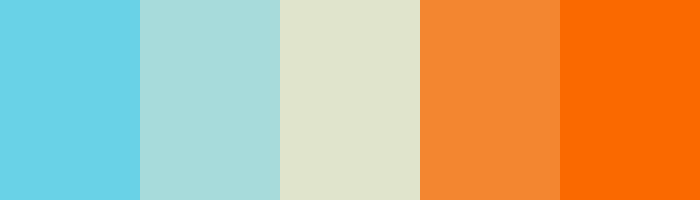
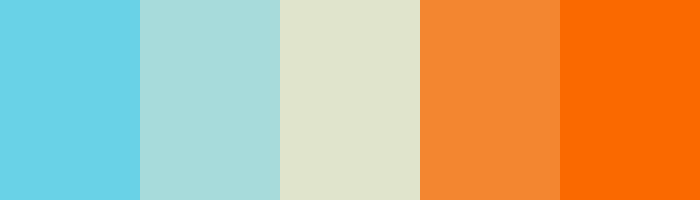
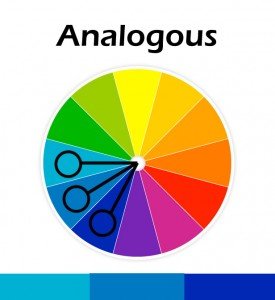
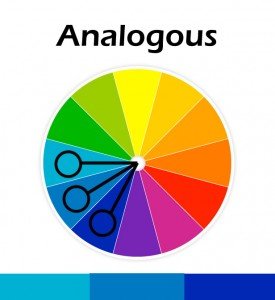
12. Analogous
Analogous merupakan skema pemilihan warna yang memilih warna yang berdampingan pada lingkaran warna. Warna-warna tersebut biasanya cocok dan menghasilkan desain warna yang kalem.


Via modernmancollection
13. Complementary
Istilah desain grafis yang digunakan dalam menggambarkan penggunaan warna yang saling berseberangan di dalam lingkaran warna yang dianggap saling melengkapi.


Via tigercolor
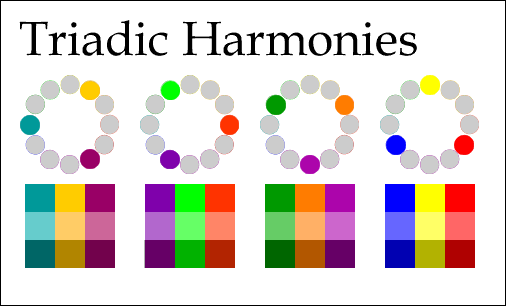
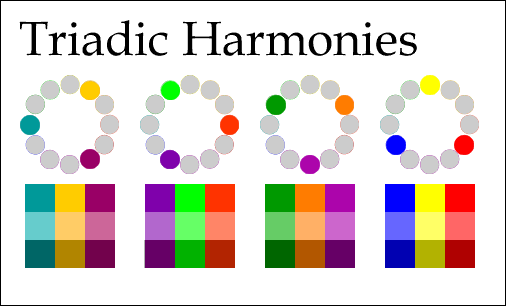
14. Triadic
Triadic adalah skema penggunaan warna yang letaknya simetris segitiga di dalam lingkaran warna.


Via msfrankel
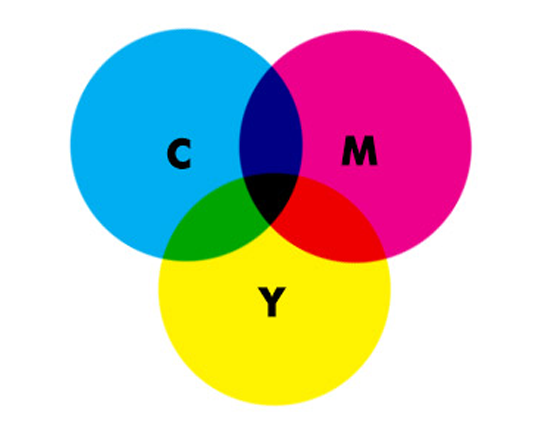
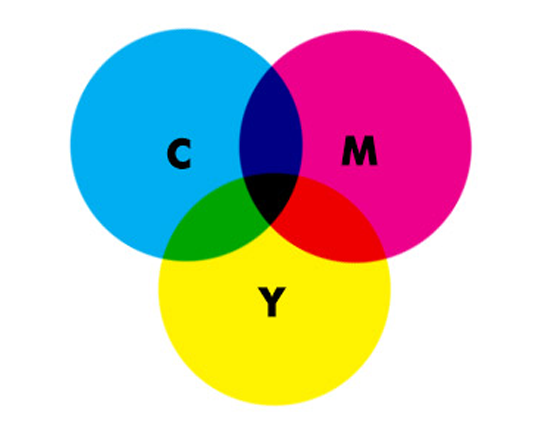
15. CMYK
CMYK sendiri merupakan kepanjangan dari Cyan, Magenta, Yellow dan Key (Hitam). CYMK biasa digunakan untuk produk yang dicetak.


Via creativebloq
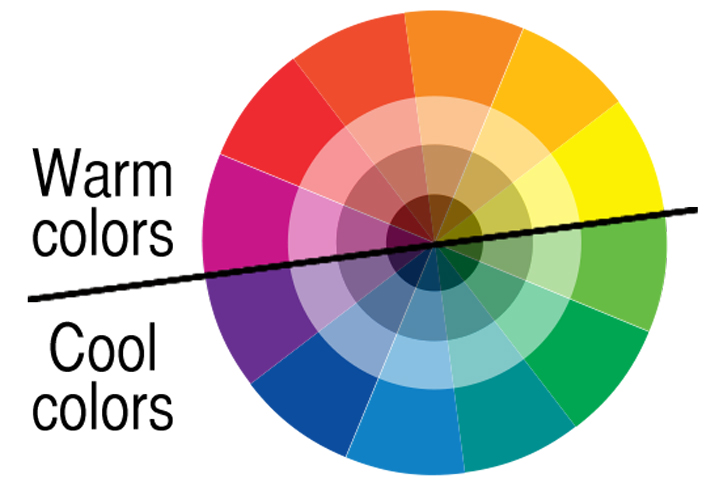
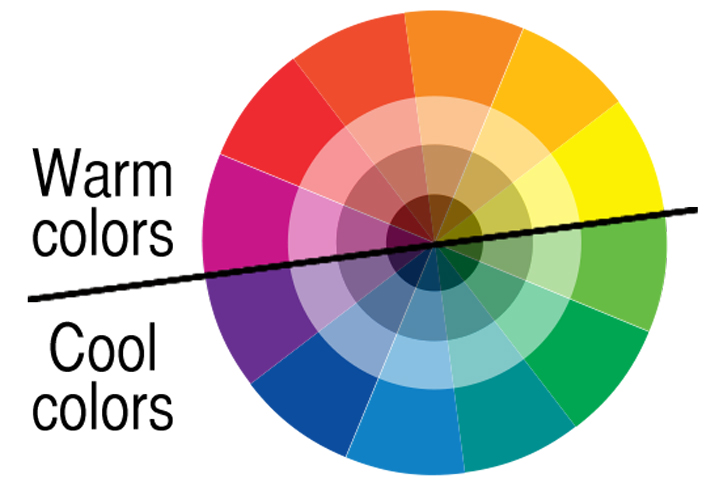
16. Warm colors
Warm colors terdiri dari merah, jingga, kuning dan kombinasi dari warna-warna tersebut. Warna-warna tersebut memberikan kesan bersahabat, bahagia dan nyaman.
17. Cool colors
Cool colors terdiri dari warna-warna seperti biru, hijau dan ungu cerah yang memberikan kesan kalem dan tenang.


Via designhack
18. Color theory
Color theory atau teori warna merupakan struktur logis dari warna. Artinya, melalui teori warna, kita dapat memahami arti dan penggunaan dari setiap warna dan seberapa penting dan relevan itu dalam desain dan marketing. Teori warna memiliki tiga kategori dasar, yaitu lingkaran warna, harmoni warna dan konteks penggunaan warna.


Via Buffer
19. Gradient
Gradient atau gradien merupakan perubahan warna seperti dari hijau ke biru atau menuju transparan. Terdapat dua macam gradien, yaitu radial dan linear.


Via hdwallsource
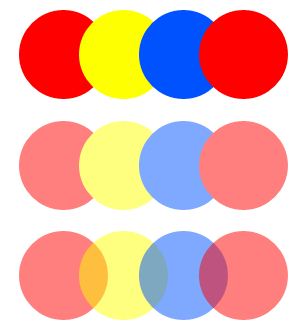
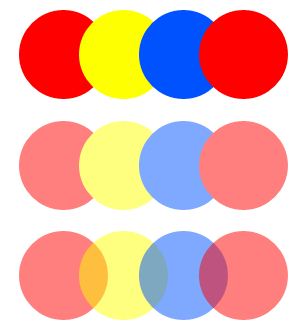
20. Opacity
Opacity adalah istilah desain grafis ketika membuat elemen warna menjadi transparan. Semakin rendah tingkat opacity, semakin transparan elemen tersebut dan 100% opacity berarti objek tersebut solid.


Via Silverlightbuzz
21. Hue
Pada dasarnya, hue merupakan cara lain untuk mendeskripsikan warna. Artinya, warna seperti merah, biru, hijau dan seterusnya juga bisa disebut hue.
22. Flat
Flat adalah pendekatan desain grafis minimalis yang menekankan pada kesederhanaan dan kegunaan.


Via edlibre
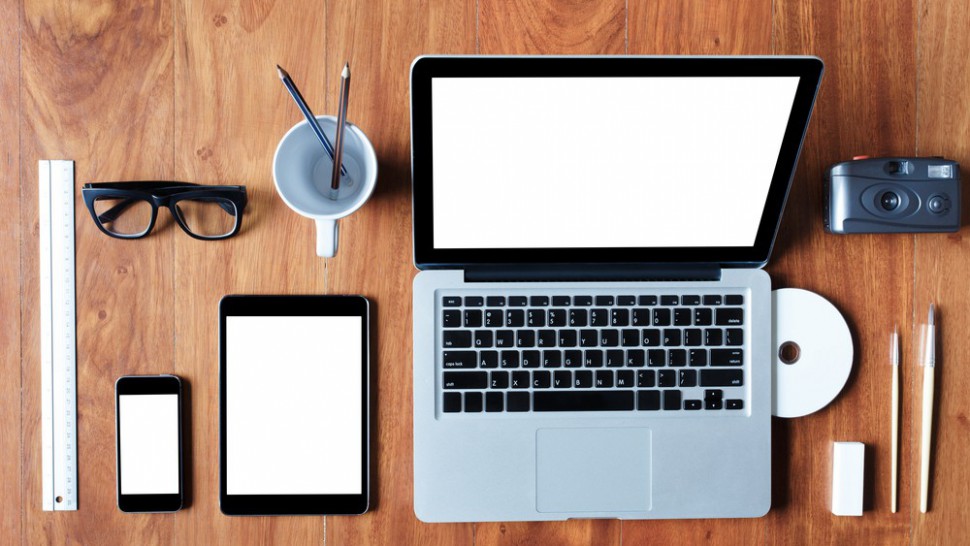
23. Knolling
Knolling adalah aktivitas menyusun berbagai objek yang berbeda sehingga objek tersebut dapat terlihat jelas dari sudut pandang 90 derajat dan bagus diambil gambarnya dari atas. Teknik berprinsip simetris ini sangat memanjakan mata dan biasanya memakai latar yang kontras.


Via komando
Semoga beberapa istilah di atas dapat membantu menjembatani komunikasi antara marketer dan tim desain grafis dalam membuat strategi bersama. Sribu menyediakan banyak desainer profesional yang mampu memahami kebutuhan marketer, terlebih pengaplikasian istilah-istilah di atas.
Apakah Anda memiliki istilah lain yang belum ada di tulisan ini? Bagikan bersama kami!