Membuat Plexi Teks Keren dengan Adobe Photoshop
![]()
Hi Sobat Sribu,
Pada post kali ini, Sribu akan menghadirkan tehnik pembuatan huruf-huruf plexi dengan menggunakan program Adobe Photoshop.
Sedikit saran saja, mungkin sebaiknya sribuddy siapkan kopi dan camilan. Soalnya, tehnik yang satu ini membutuhkan waktu pengerjaan yang cukup lama, dan agak rumit. But hey, sepadan dengan hasilnya kan? Yuk, simak baik-baik. (Dialih-bahasakan dari situs ini)
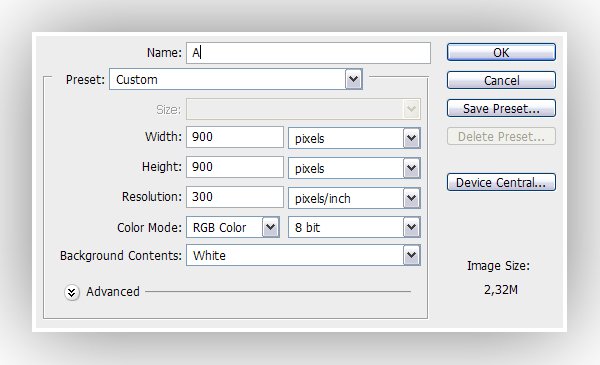
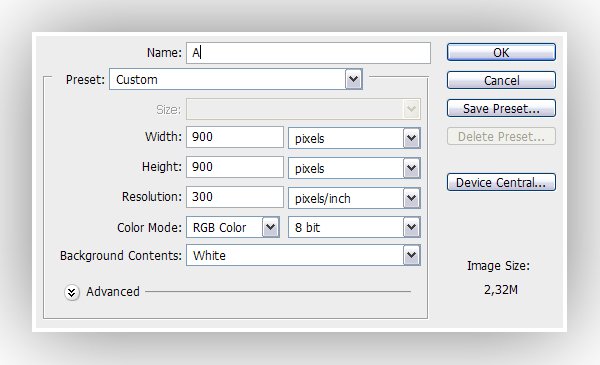
1. Membuat Dokumen Baru
Buat dokumen baru berukuran 900×900 pixel dengan resolusi 300 pixel/inci. Pastikan Mode Warna yang dipilih adalah RGB, dan beri nama dokumen “A” (dalam tutorial ini, kita akan membuat setiap huruf dalam dokumen yang berbeda).


2. Abjad Pertama
Penuhi layer Background dengan warna abu-abu 55%. Pilih tool Type dan ketik huruf “A”. Sribuddy bebas memilih font yang akan digunakan, namun untuk tutorial ini, font yang digunakan adalah Bauhaus 93 dengan ukuran 200pt. Atur Warna Teks menjadi abu-abu 40%. Lalu, ubah nama layer menjadi “Teks” (langkah ini berguna untuk tahap-tahap selanjutnya).


3. Buat Dokumen Lainnya
Seperti yang dikatakan di atas, kita akan membuat hurufnya satu per satu, dan dalam dokumen yang berbeda. Jadi, sekarang pilihlah Image > Duplicate, dan beri nama dokumen baru “W”, lalu tekan OK. Klik dua kali pada gambar kecil layer “A”, dan ubah teks menjadi huruf “W”. Sekali lagi, pilih Image > Duplicate, dan beri nama dokumen baru ini “E”. Klik dua kali gambar kecil layer “W”, dan ubah teks menjadi “E”. Karena untuk font yang digunakan tutorial ini, huruf “E” cenderung lebih kecil, maka ukuran font disesuaikan menjadi 205pt. Tetapi, jika dalam barisan font yang digunakan sribuddy semua ukurannya sudah seragam, maka sribuddy tak perlu lagi mengubah ukuran fontnya.


4. Aksi
Kembalilah ke dokumen “A.psd”. Karena kita akan mendesign huruf secara terpisah, merekam hal-hal yang kita lakukan pada dokumen pertama ini dengan menggunakan Action Palette sangatlah dianjurkan. Jadi, untuk selanjutnya, kita hanya perlu memainkan kembali aksi untuk huruf-huruf lainnya.
Bagaimana cara merekam aksi? Mudah saja: Buka Action Palette dengan memilih Window > Actions. Buka Menu Action Palette, dan pilih New Set. Beri nama “Glassy Text”, dan tekan OK. Klik tombol Create New Action, beri nama aksi ini “Glassy”, dan tekan Rekam.
Hal pertama yang akan kita lakukan adalah menggandakan layer “Teks”, dan memberi nama layer baru “Shadow”. Kita baru membutuhkan lapisan ini pada tahap selanjutnya, jadi untuk sementara sebaiknya layer tersebut disembunyikan, dan letakkan di bawah layer “Teks” dalam Layers Palette.


5. Arahkan dan Atur Ukuran
Pilih layer “Teks” dari Layers Palette. Tekan Command + T – jika sribuddy menggunakan Mac – (atau Ctrl + T jika sribuddy menggunakan Windows), dan atur Rotasi menjadi 30 derajat dan simpan dengan menekan tombol Commit Transform atau klik dua kali di dalam pilihan. Kemudian, tekan Command + T lagi, dan atur Skala Vertikal menjadi 60%, lalu simpan.


6. Gradien
Buatlah Gradient Overlay Layer Style dan gunakan pengaturan ini: Gradasi => Hitam, Putih; Blend Mode => Normal; Opacity => 50%; Style => Linear; Angle => 90 dan Skala => 130.


7. Mengatur Layer
Gandakan layer “Teks”. Lalu, buat sebuah layer baru di atasnya, dan beri nama layer baru itu “Extrude”. Pilih layer “Extrude” dan “Teks Copy” dan gabungkan keduanya. Gandakan layer gabungan tersebut, dan beri nama “Bawah”.


8. Extrude
Klik gambar kecil layer “Extrude” sambil menekan tombol Command (atau Ctrl) untuk memuat seleksi. Pastikan juga layer ini terpilih pada Layer Palette Layers. Pastikan Move Tool terpilih pada Toolbox, lalu tekanlah tombol Alt dan tombol panah ke bawah sebanyak 75 kali (pastikan tampilan zoom telah diatur menjadi 100%; caranya: klik View > Actual Pixel] untuk meng-extrude teks, lalu pilih deselect.


9. Bawah dan Atas
Gandakan layer “Bawah”, dan beri nama layer yang baru “Atas”. Kembali ke layer “Bawah”, dan atur Blend Mode menjadi Multiply. Pindahkan layer “Bawah” ke bawah sebanyak 75 piksel (pastikan Move Tool telah terpilih, tekan tombol Shift dan tekan tombol Panah Bawah sehingga gambar akan bergerak ke bawah sebanyak 10 pixel; ulangi hingga gambar turun sebanyak 75 pixel), lalu atur Layer Opacity menjadi 75% . Atur pula Layer Opacity untuk layer “Atas” menjadi 90%.


10. Tambahkan Beberapa Warna
Pilih layer “Atas”, “Bawah” dan “Extrude” dari Layers Palette, dan tekan Command + E untuk menggabungkan mereka. Namai layer gabungan ini “A1”. Terapkan Gradient Overlay Layer Style ke layer “A1” ini dengan pengaturan sebagai berikut: Gradient => Spectrum; Blend Mode => Overlay; Opacity => 30%; Angle => -180 derajat dan Skala => 150%.


11. Satu Saja Tidak Cukup
Gandakan layer “A1”, dan beri nama “A2”. Pilih Move Tool dan pindahkan gambarnya 35 pixel ke atas. Lalu, kembali lagi ke Layers Palette, klik dua kali Gradient Overlay Layer Style dan ubah pengaturan sebagai berikut: Blend Mode => Normal; Opacity => 20%; Reverse => Checked; Angle => 180 dan Skala => 150%. Atur Blend Mode layer menjadi Overlay.


12. Dua Pun Belum Cukup
Gandakan layer “A2”, dan namai layer “A3”. Pilih Move Tool dan pindahkan gambar 15 pixel ke atas. Kembali ke Layers Palette, dan klik dua Gradient Overlay Layer Style untuk mengubah pengaturan sebagai berikut: Opacity => 100%; Gradient => Biru, Merah, Kuning; Reverse => Unchecked; Angle => 90 dan Skala => 100. Atur Blend Mode untuk layer menjadi Color Dodge dan Layer Opacity sebesar 20%.


13. Lapisan Atas yang Berkilau
Pindahkan layer “Teks” ke bagian atas tumpukan layer, dan nonaktifkan Efek. Pilih Move Tool dan memindahkan gambar 50 pixel ke atas. Atur Blend Mode menjadi Screen.


14. Refleksi
Buat layer baru di paling atas dengan nama “Refleksi”. Pilih Gradient Tool, pilih gradien Perak [ada di jajaran set Logam; jika sribuddy tidak melihatnya, klik saja tombol segitiga kecil di bagian Gradient Picker], dan isi layer seperti contoh. Tekan Command + M untuk menampilkan menu Kurva, dan atur grafiknya seperti contoh.


15. Refleksi-2
Alt + klik garis batas antara layer “Refleksi” dan “Teks” untuk memberi mask refleksinya. Atur Opacity layer “Refleksi” menjadi 70%.


16. Bayangan
Command + klik layer “Teks” untuk memuat seleksi. Buat layer baru di atasnya, dan beri nama “Bayangan Dekat”, lalu tekan tombol “D” pada keyboard untuk membuat warna foreground menjadi hitam (tetap lakukan langkah ini walaupun sebenarnya warna foreground telah diatur menjadi hitam), dan penuhi bagian yang terpilih. Batalkan pilihan dengan menekan Command + D. Pilih Move Tool, dan tempatkan seperti pada contoh. Letakkan layer di atas layer “Shadow” di dalam Layers Palette, lalu pilih Filter > Blur > Gaussian Blur, dan atur dengan Radius 5 piksel.


17. Bayangan Halus
Pilih dan tampilkan kembali layer “Shadow”. Atur Warna Teks menjadi hitam. Sribuddy harus mengubah warnanya dengan menggunakan Character Panel (Tampilkan Character Panel dengan memilih Window > Character jika tidak terlihat sebelumnya). Jika sribuddy klik dua kali layer teks untuk mengubah warna teks, maka semua atribut dari layer teks akan tersimpan termasuk teksnya, yang berarti sribuddy akan selalu mendapatkan “A” yang berbayang-bayang. Lalu, terapkan Stroke Layer Style dengan menggunakan pengaturan ini: Ukuran = > 30px; Posisi => Outside; Opacity => 100% dan Warna => Hitam. Sekarang kita harus menggabungkan layer style dengan layer utama. Caranya, buat layer baru di bawah layer “Shadow”, pilih kedua layer “Shadow” dan layer yang baru saja dibuat, lalu tekan Command + E untuk menggabungkan mereka. Pilih Filter > Blur > Gaussian Blur, dan terapkan dengan Radius 12 pixel.


18. Bayangan Halus – 2
Tekan Command + T dan atur Rotasi sebanyak 30 derajat, lalu terapkan. Kemudian, tekan Command + T lagi, atur Skala Vertikal sebanyak 60% dan menerapkan. Tempatkan bayangan seperti pada contoh.


19. Bayangan warna
Sekarang terapkan Gradient Overlay Layer Style ke layer “Shadow”, dan gunakan pengaturan ini: Blend Mode => Normal; Opacity => 10%; Gradient => Spectrum; Reverse => Checked; Angle => 0 dan Skala => 150. Ini adalah Layer Style yang telah kita terapkan di bagian bawah huruf. Lalu, atur Layer Opacity sebesar 50%.


20. Gandakan untuk Cahaya
Sekarang kita akan menambahkan beberapa cahaya di sekitar huruf. Di bagian Layers Palette, pilihlah layer “A1”, “A2”, “A3”, “Teks” dan “Refleksi”, lalu gandakan mereka. Tekan Commad + E untuk menggabungkan layer yang telah digandakan dan beri nama layer gabungan “Glow”. Alt + klik pada garis batas antara layer “Glow” dan “Refleksi” untuk melepaskan klip mask.


21. Kilau
Pilih Filter > Blur > Gaussian Blur, atur Radius menjadi 20 pixel dan terapkan. Tekan Command + F dua kali untuk mengulangi penerapan filter sebanyak dua kali. Tekan Command + klik gambar kecil layer “A3” layer thumbnail untuk memuat seleksi. Kemudian, sambil menekan tombol SHIFT, Command + klik gambar kecil layer “A2” dan “A1” untuk menambah seleksi. Tekan Backspace untuk menghapus dan menghilangkan pilihan.


22. Hentikan Aksi
Pilih semua layer kecuali Background dari Layers Palette. Pilih Layer> New > Group from Layers, dan namai grup “FINAL”. Kembali ke palet Actions dan tekan tombol Stop. Kita selesai dengan huruf pertama!


23. Membuat Dokumen Baru
Oke, sekarang kita sudah selesai dengan huruf pertama dan berhenti merekam tindakan. Jadi, kini tinggal menerapkan seluruh proses melelahkan tadi untuk huruf-huruf lain yang sudah kita simpan sebelumnya. Tapi, sebelum melakukan itu, kita akan membuat dokumen lain di mana kita akan menyatukan huruf-huruf tersebut bersama-sama. Buat dokumen baru dengan ukuran lebar 2000 pixel dan tinggi 1400 pixel. Namai dokumen itu “Final”. Penuhi Background dengan 75% Gray.


24. Pilih A
Pertama-tama, kembali ke dokumen “A”, pilih grup “Final”, pilih Layer > Duplicate Group, namai salinan tersebut sebagai “A” dan atur Destination Document menjadi “Final”, lalu tekan OK. Artinya, sekarang group “A” sudah diduplikasi dan ditempatkan di dalam dokumen Final kita.


25. Putar Kembali Aksi untuk W
Kini, pilihlah dokumen “W”. Pilih layer “Teks” dari bagian Layers Palette. Pilih Aksi “Gelas”, kemudian klik tombol Play dari Actions Palette. Dalam sekejap, huruf W akan berubah menjadi cantik. Pilih grup “Final”, pilih Layer> Duplicate Group, dan namai salinan tersebut sebagai “W”. Kembali atur Destination Document menjadi “Final”, lalu tekan OK.


26. Putar Kembali Aksi untuk E
Kini giliran dokumen “E”. Ulangi langkah ke-25 pada dokumen “E”. Kini, semua huruf sribuddy sudah cantik dan terkumpul dalam dokumen “Final.psd”.


27. Atur Huruf
Saatnya kembali ke dokumen “Final.psd”, dan posisikan huruf-huruf seperti contoh. Jika mau, sribuddy juga bisa menambahkan beberapa cahaya latar.


28. Tambahkan Cahaya
Buat layer baru di atas layer Background, dan beri nama “Light”. Pilih Elliptical Marquee Tool, dan buat seleksi seperti contoh. Penuhi dengan warna putih, lalu deselect. Kemudian, pilih Filter > Blur > Gaussian Blur, dan terapkan dengan besaran Radius 100 pixel. Tekan Command + T, lalu atur Rotasi hingga 30 derajat dan terapkan. Tekan Command + T lagi, dan atur Skala Vertikal sampai 60%. Kembali lagi ke Filter > Blur > Gaussian Blur, dan terapkan dengan Radius 80 pixel.


Taraaaa… Karya sribuddy siap dipamerkan deh di laman Facebook Sribu. Selamat mencoba ya!


*Credits to:
www.psawesome.com
Membuat Plexi Teks Keren dengan Adobe Photoshop
Salam,
Tim Sribu